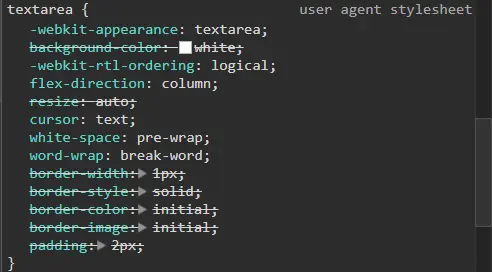
一个标签,没有设置padding,也没有text-align:center;,但是放入字体之后左边默认有填充,不知道怎么回事?已经困扰我一下午了,求个大神指点迷津,解救小弟!!效果图和代码贴在下方,谢谢!
为什么html元素中的字体不从元素最左边开始填充?
阅读 2.7k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
css布局怎么保证右边一直在可视范围内?
如下:灰色和红色的高度都不确定,怎么保证左边高度太高需要滚动时右边一直能在可视范围内? {代码...}5 回答2.2k 阅读
H5页面 点击按钮使用window.open 打开并展示一个pdf,安卓变成下载了?
H5页面 点击按钮使用window.open 打开并展示一个pdf,安卓手机变成下载了?需要在移动端也是预览怎么实现呢? {代码...}3 回答1.7k 阅读✓ 已解决
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答819 阅读
CSS如何巧妙实现标题居中、关闭按钮居右效果?
比方说这个,父盒子有左右 padding,中间是标题,右边是关闭按钮。有不通过定位的方式,巧妙实现么?3 回答2.6k 阅读
H5 页面在IOS safari 中点击可以放大的问题?想禁用这个放大的功能?
html 中已经加入这个,但是现在还是可以点击放大? {代码...}2 回答1.4k 阅读✓ 已解决
如何用 CSS 实现卡片顶部内凹效果?
问题描述用 HTML、CSS 实现一个宽度为 300px, 高度为 auto 的长方形卡片, 要求:卡片圆角 20px背景使用渐变色进行填充边框 2px,边框颜色是与背景色不同的另一种渐变色卡片顶部有小幅度的内凹效果, 也就是说长方形顶部那条边为弧线,其他三边为直线。目标效果截图为卡片顶部部分。5 回答2k 阅读
js阻止冒泡问题?
尝试过在handler2中阻止了事件冒泡,但是似乎因为handler2触发都没触发,所以e.stopPropagation()也无效,我想得到的结果是,在innerDiv中输入时,只触发handler2,在outDiv中输入时,只触发handler1,应该如何优化?3 回答2.3k 阅读



浏览器是有内置样式的,清除浏览器的内置样式就好了,CSS里你向下翻会看到一个的
比如chrome