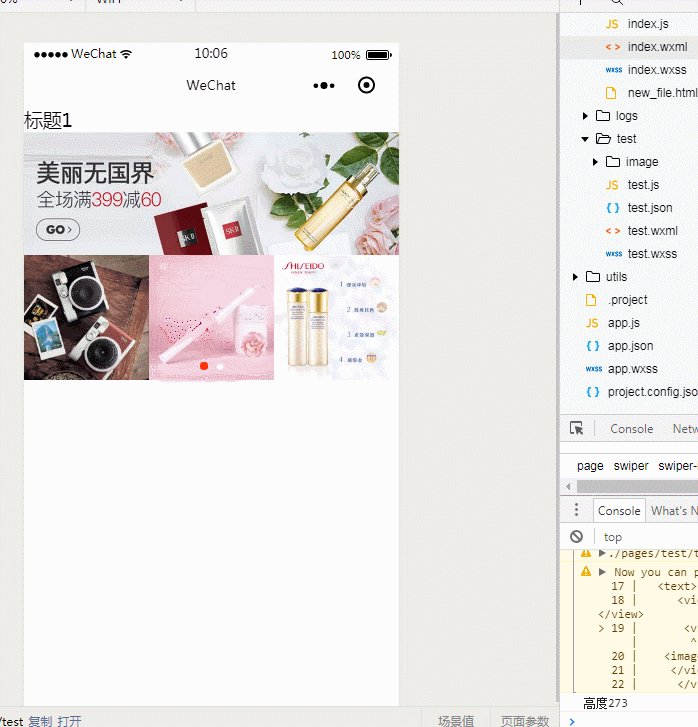
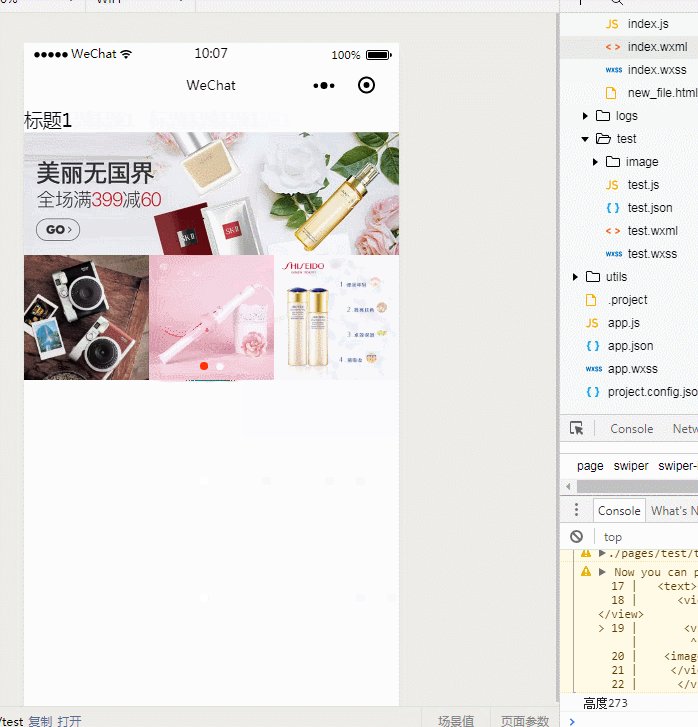
先上图一张 这是需要做到的效果
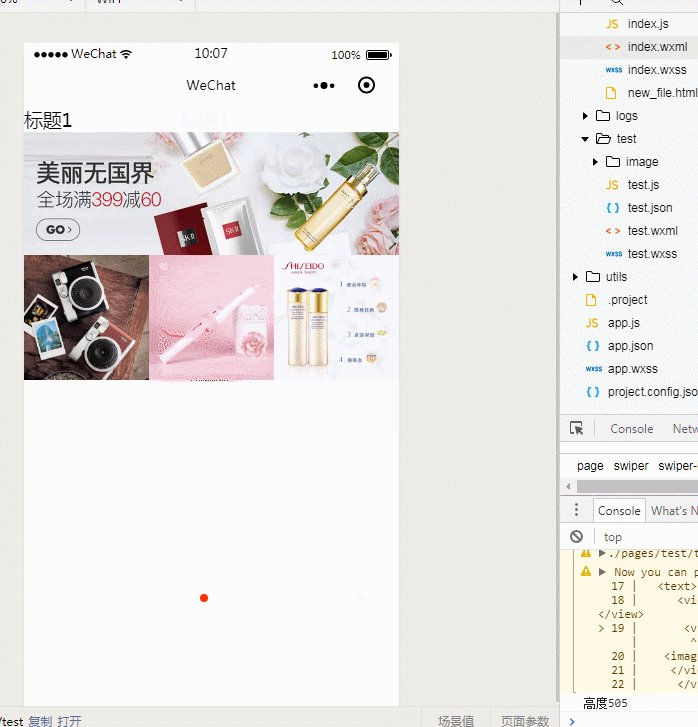
因为小程序的swiper都固定了一个高度,所以写了一个取swiper-item内容的高度,可是一直都不对,找不到原因,求各位大神帮忙看看
<swiper indicator-dots="{{indicatorDots}}"duration="{{duration}}" indicator-color="#fff" indicator-active-color="#f30" style='height:{{Height}}px'>
<block wx:for="{{channel}}">
<swiper-item >
<view class="featured goods-list" id='channelSwiper'>
<text>{{item.channeltitle}}</text>
<view class='module-banner'><image src='{{item.moduleBanner}}' mode="widthFix"></image></view>
<view class="list-view-cell"wx:for="{{goodsList}}">
<image src='{{item.imgwrap}}' mode="widthFix" class='imgwrap'></image>
</view>
</view>
</swiper-item>
</block>
</swiper>Page({
data: {
Height:0,
indicatorDots: true,
autoplay: true,
interval: 4500,
duration: 1000,
channel: [{
"moduleBanner": "image/module-banner (1).jpg",
"channeltitle": "标题1",
},
{
"moduleBanner": "image/module-banner (2).jpg",
"channeltitle": "标题2",
}
],
goodsList: [{
"imgwrap": "image/goods (1).jpg",
},
{
"imgwrap": "image/goods (2).jpg",
},
{
"imgwrap": "image/goods (3).jpg",
}
]
},
onReady: function () {
var Vheight = 0;
var that = this;
var query = wx.createSelectorQuery()
query.select('#channelSwiper').boundingClientRect(function (rect) {
rect.height // 节点的高度
Vheight = rect.height;
that.setData({
Height: Vheight
})
console.log("高度" + Vheight);
}).exec();
},
changeIndicatorDots: function (e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function (e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function (e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function (e) {
this.setData({
duration: e.detail.value
})
}
}).list-view-cell{
width: 33.3%;
display: inline-block
}
.module-banner>image{
width: 100%
}

小程序里swiper默认是400rpx高,swiper-item 的height是100%;
你把这两个高度改成auto,让他俩高度靠子元素撑高,小程序里image 有默认高度240px你也得对应改一下