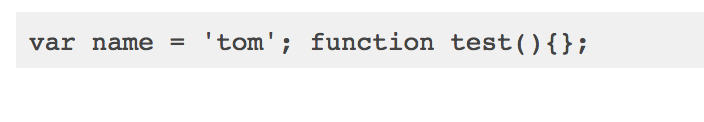
结果图:
这是我的代码:
<html>
<head>
<meta charset="utf-8" />
<link href="./node_modules/highlight.js/styles/default.css" rel="stylesheet" />
</head>
<body>
<pre><code class="javascript">var name = 'tom'; function test(){};</code></pre>
</body>
</html>
<script type="text/javascript" src="./node_modules/highlight.js/lib/highlight.js"></script>
<script>hljs.initHighlightingOnLoad();</script>是我少写了什么吗?

初始化确实就是改变一下背景,如果想其中某个特定的字符或者代码块要高亮的话是需要配置的,你去查看它的使用文档就知道了!
链接:http://highlightjs.readthedoc...