我在html中并没有写,但是在网站顶部出现了一个花括号
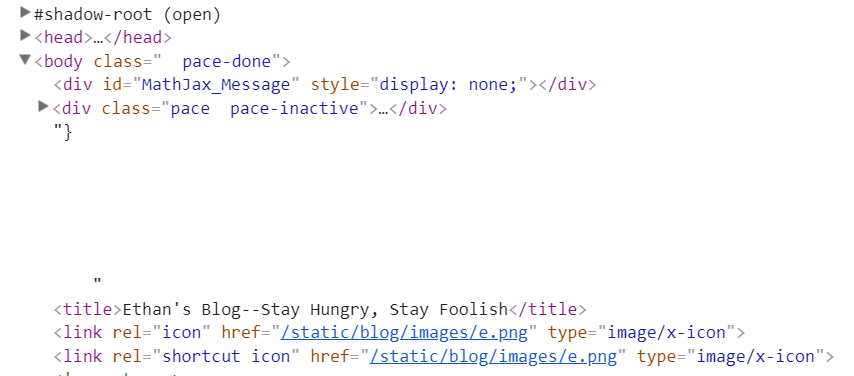
浏览器中显示如下:
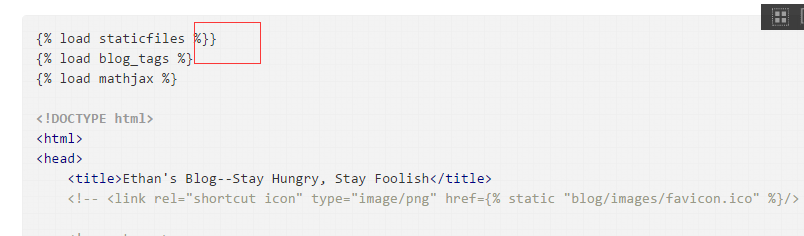
html中写的:
{% load staticfiles %}}
{% load blog_tags %}
{% load mathjax %}
<!DOCTYPE html>
<html>
<head>
<title>Ethan's Blog--Stay Hungry, Stay Foolish</title>
<!-- <link rel="shortcut icon" type="image/png" href={% static "blog/images/favicon.ico" %}/> -->
<!-- meta -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- css -->
<link rel="stylesheet" href={% static "blog/css/bootstrap.min.css" %}>
<link rel="stylesheet" href="http://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css">
<link rel="stylesheet" href={% static "blog/css/pace.css" %}>
<link rel="stylesheet" href={% static "blog/css/custom.css" %}>
<link rel="stylesheet" href={% static "blog/css/highlights/github.css" %}>
<!-- js -->
<script src= {% static "blog/js/jquery-2.1.3.min.js" %}></script>
<script src= {% static "blog/js/bootstrap.min.js" %}></script>
<script src= {% static "blog/js/pace.min.js" %}></script>
<script src= {% static "blog/js/modernizr.custom.js" %}></script>
</head>
<body>
<div class="container">
<header id="site-header">
<div class="row">
<div class="col-md-4 col-sm-5 col-xs-8">
<div class="logo">
<h1><a href="{% url 'blog:index' %}">Ethan's Blog</a></h1>
</div>
</div><!-- col-md-4 -->
<div class="col-md-8 col-sm-7 col-xs-4">
<nav class="main-nav " role="navigation">
<div class="navbar-header">
<button type="button" id="trigger-overlay" class="navbar-toggle">
<span class="ion-navicon"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="cl-effect-11"><a href="index.html" data-hover="首页">首页</a></li>
<li class="cl-effect-11"><a href="full-width.html" data-hover="博客">博客</a></li>
<li class="cl-effect-11"><a href="about.html" data-hover="关于">关于</a></li>
<li class="cl-effect-11"><a href="contact.html" data-hover="联系">联系</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</nav>
<div id="header-search-box">
<a id="search-menu" href="#"><span id="search-icon" class="ion-ios-search-strong"></span></a>
<div id="search-form" class="search-form">
<form role="search" method="get" id="searchform" action="#">
<input type="search" placeholder="搜索" required>
<button type="submit"><span class="ion-ios-search-strong"></span></button>
</form>
</div>
</div>
</div><!-- col-md-8 -->
</div>
</header>
</div>
<div class="content-body">
<div class="container">
<div class="row">
<main class="col-md-8">
{% block main %}
{% endblock main %}
</main>
<aside class="col-md-4">
{% block toc %}
{% endblock toc %}
<div class="widget widget-recent-posts">
<h3 class="widget-title">最新文章</h3>
{% get_recent_posts as recent_post_list %}
<ul>
{% for post in recent_post_list %}
<li>
<a href="{{ post.get_absolute_url }}">{{ post.title }}</a>
</li>
{% empty %}
暂无文章!
{% endfor %}
</ul>
</div>
<div class="widget widget-archives">
<h3 class="widget-title">归档</h3>
{% archives as date_list %}
<ul>
{% for date in date_list %}
<li>
<a href="{% url 'blog:archives' date.year date.month %}">{{ date.year }} 年 {{ date.month }} 月</a>
</li>
{% empty %}
暂无归档!
{% endfor %}
</ul>
</div>
<div class="widget widget-category">
<h3 class="widget-title">分类</h3>
{% get_categories as category_list %}
<ul>
{% for category in category_list %}
<li>
<a href="{% url 'blog:category' category.pk %}">{{ category.name }} <span class="post-count">(13)</span></a>
</li>
{% empty %}
暂无分类!
{% endfor %}
</ul>
</div>
<div class="widget widget-tag-cloud">
<h3 class="widget-title">标签云</h3>
<ul>
<li>
<a href="#">Django</a>
</li>
<li>
<a href="#">Python</a>
</li>
<li>
<a href="#">Java</a>
</li>
<li>
<a href="#">笔记</a>
</li>
<li>
<a href="#">文档</a>
</li>
<li>
<a href="#">AngularJS</a>
</li>
<li>
<a href="#">CSS</a>
</li>
<li>
<a href="#">JavaScript</a>
</li>
<li>
<a href="#">Snippet</a>
</li>
<li>
<a href="#">jQuery</a>
</li>
</ul>
</div>
<div class="rss">
<a href=""><span class="ion-social-rss-outline"></span> RSS 订阅</a>
</div>
</aside>
</div>
</div>
</div>
<footer id="site-footer">
<div class="container">
<div class="row">
<div class="col-md-12">
<p class="copyright">© 2018 - 本博客使用Django制作</p>
</div>
</div>
</div>
</footer>
<!-- Mobile Menu -->
<div class="overlay overlay-hugeinc">
<button type="button" class="overlay-close"><span class="ion-ios-close-empty"></span></button>
<nav>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="full-width.html">博客</a></li>
<li><a href="about.html">关于</a></li>
<li><a href="contact.html">联系</a></li>
</ul>
</nav>
</div>
<script src="{% static "blog/js/script.js" %}"></script>
{% mathjax_scripts %}
</body>
</html>请问应当如何解决



截图里面不是写了么 }