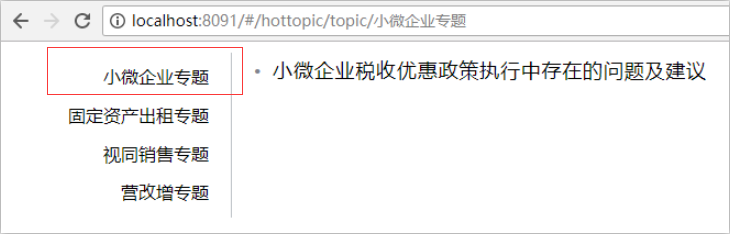
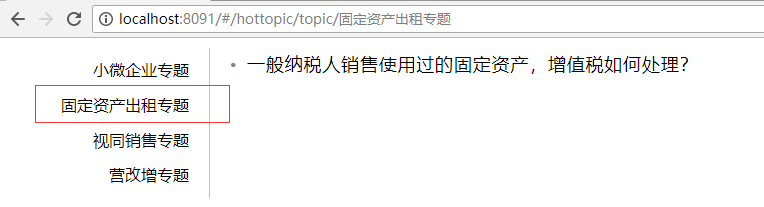
如何给左侧的按钮添加点击之后的效果(也就是说现在点击没效果,不看地址栏都不知道自己点了哪个)
问题是这里要出现两个点击事件,我试了好多方法都不行
这里我用到了Vue的动态路由匹配
.itemLeft
.topicItem(@click="$router.push('/hottopic/topic/小微企业专题')") 小微企业专题
.topicItem(@click="$router.push('/hottopic/topic/固定资产出租专题')") 固定资产出租专题
.topicItem(@click="$router.push('/hottopic/topic/视同销售专题')") 视同销售专题
.topicItem(@click="$router.push('/hottopic/topic/营改增专题')") 营改增专题
.itemRight
p(v-for="(i,n) in data" :key="n" @click="$router.push('/hottopic/details?id='+i.id)") {{i.title}}

问题已解决,正确答案: