html
<div id="dev-tool">
<div class="tool-header">
<div class="header-left fl">
</div>
<div class="header-mid">
<div class="header-tab" data="console">
</div>
<div class="header-tab" data="network">
</div>
</div>
<div class="header-right fr">
</div>
</div>
<div class="tool-body">
<div class="tool-container" data="console" id="log-board">
<div class="log-line">
<div class="log-str fz-12">
asdfasdf
</div>
</div>
<div class="log-line">
<div class="log-obj fz-12">
<div class="log-obj-header">
[1,2,3,4]
</div>
<div class="obj-body">
<div class="obj-line">
1
</div>
<div class="obj-line">
2
</div>
<div class="obj-line">
3
</div>
</div>
</div>
</div>
</div>
<div class="tool-container" data="network" style="display: none;">
</div>
</div>
</div>css
#dev-tool{width:100%;height:200px;position:fixed;bottom:0;left:0;background-color:#dedede}#dev-tool *{box-sizing:border-box}#dev-tool .tool-header{width:100%;height:20px;background-color:#a5a5a5}#dev-tool .tool-header .header-left,#dev-tool .tool-header .header-right{height:20px;width:60px}#dev-tool .tool-header .header-mid{padding:0 60px;height:20px}#dev-tool .tool-header .header-tab{display:inline-block;padding:0 4px;font-size:14px;line-height:20px;vertical-align:top;cursor:pointer}#dev-tool .tool-header .header-tab:hover{background-color:#ccc}#dev-tool .tool-header .header-tab-active{background-color:#ccc}#dev-tool .tool-body{width:100%;height:calc(100% - 20px)}#dev-tool .tool-body .tool-container{width:100%;height:100%;overflow:auto}#dev-tool .log-line{padding:5px}#dev-tool .log-line .log-str,#dev-tool .log-line .log-obj{word-break:break-all}#dev-tool .log-line .log-obj{background-color:#e4cfcf}#dev-tool .log-line .log-obj .obj-line{padding-left:4px}.fl{float:left}.fr{float:right}.fz-12{font-size:12px}.fz-14{font-size:14px}.error{color:red}
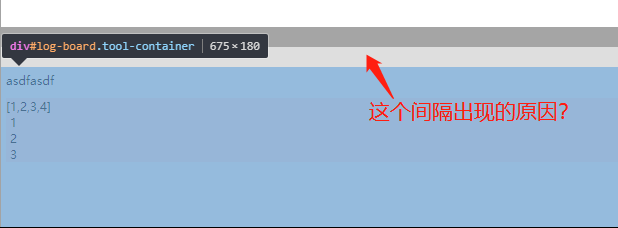
并且.tool-container如果没有width:100%;默认没有撑满,why?
希望可以简单建个html来把我的代码粘贴进去,帮我寻找一下问题 谢谢


在我的例子中
overflow: auto完成了清浮动的工作,在你的例子中没有完成清浮动的工作,这个<div class="header-right fr"></div>掉下来了,它是多的我的例子