遮罩z-index 1040
弹窗z-index 1050#content 绝对定位 没设层级 #content弹窗是父子关系 遮罩和#content是兄弟关系
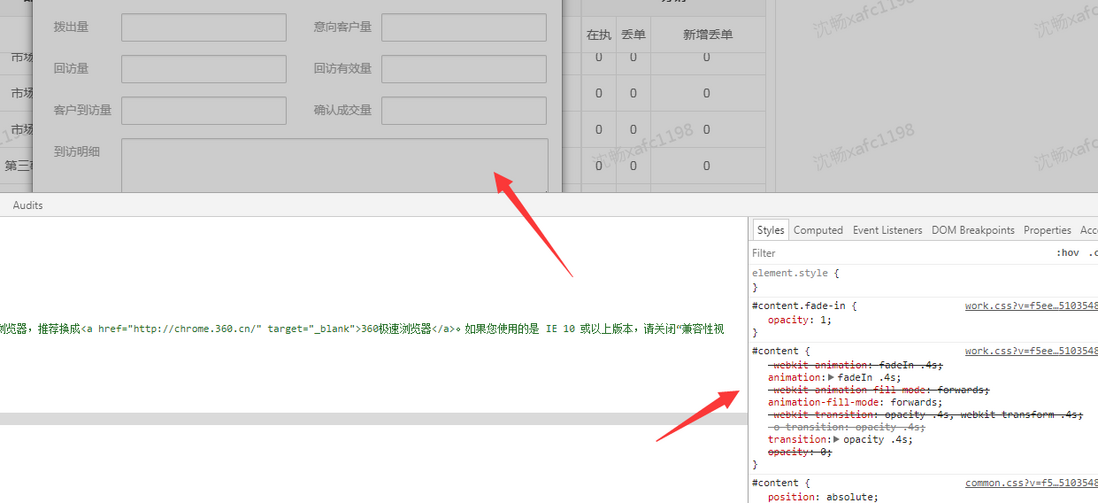
#content {
-webkit-animation: fadeIn .4s;
animation: fadeIn .4s;
-webkit-animation-fill-mode: forwards;
animation-fill-mode: forwards;
/* -webkit-transition: opacity .4s;
-o-transition: opacity .4s;
transition: opacity .4s;
opacity: 0; */
}
#content.fade-in {
opacity: 1;
}
@-webkit-keyframes fadeIn {
0% {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fadeIn {
0% {
opacity: 0;
}
to {
opacity: 1;
}
}

现在的解决方案是 让 弹窗.modal 容器#content 和遮罩 都是兄弟节点 即可解决 但是为什么会出现这种问题 不清楚