前端小白.
做了一个 todo 的 demo
存原生,没用任何框架.
点击完 add 之后, input 框中的内容会插入到页面,我想把它里面的内容清空,每次输入的都是新的内容,不要上次残留的.不知道怎么解决
document.getElementById('input按钮的Id').value = "" 之后, 输入框的值是清空了. 但是页面上依然有残留的值.现在就先把页面上显示的值清空.
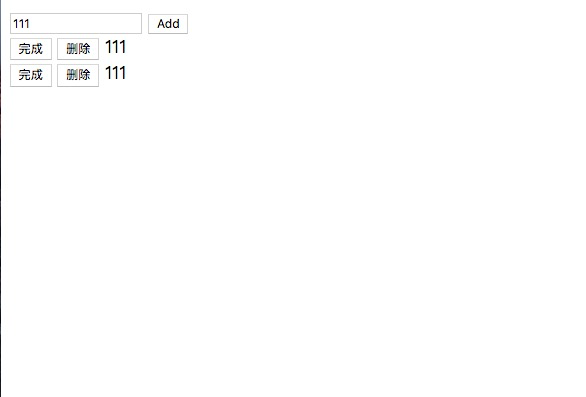
[图片]
就是我点击 add 之后, input 框中的111 要清空,等我下次重新输入.望大神们解答下.


好像没有我想要的答案.....