微信小程序中将数据push到数组中,数组去渲染图片时报错,搞了一天了,有没有大佬;
添加前
添加后
有没有大佬啊
wxml:
<scroll-view class="" scroll-x style="width: 580rpx;height:160rpx;float:left;overflow:hidden;white-space:nowrap;">
<!-- 更换图片 -->
<image style='width:160rpx;height:160rpx;margin-left:10rpxl;float:right' catchtap='changeImage' src='{{i}}' wx:for="{{pictures}}" wx:for-item='i' wx:for-index='j' data-index='{{j}}'></image>
<!-- 添加图片 -->
<image style='width:160rpx;height:160rpx;margin-left:10rpx;float:right;display:{{isShow?"inline-block":"none"}}' src='/image/icon/u1205.png' catchtap='addImage'></image> </scroll-view>
<!-- 商家图片 -->
<image style='width:160rpx;height:160rpx;margin-left:10rpx' class='shopPic' src='/image/icon/d001.png'></image>
js
data: {
pictures: ['/image/icon/u1221.png', '/image/icon/u185.png']},
// 添加图片
addImage:function (){
var _that = this
wx.chooseImage({
count:1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function(res) {
var tempFilePaths = _that.data.pictures.push(res.tempFilePaths[0])
_that.setData({
pictures: tempFilePaths
})
},
})},
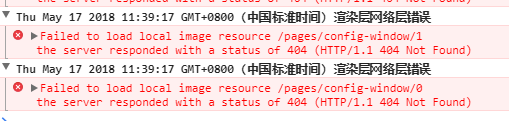
报错内容
VM12431:2 Failed to load local image resource /pages/config-window/2
the server responded with a status of 404 (HTTP/1.1 404 Not Found)
Thu May 17 2018 11:31:02 GMT+0800 (中国标准时间) 渲染层网络层错误




pictures不应该是数组吗,里面有很多项,你看看setData后是不是变成一项了