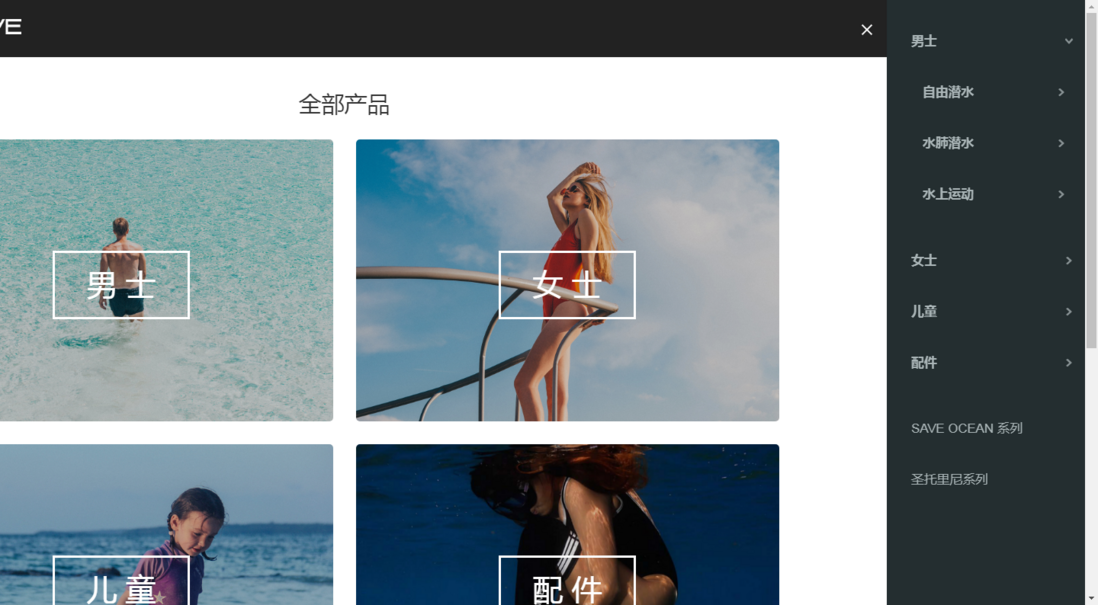
想要达到的效果:例如:点击男士,弹出展开右侧男士导航栏,怎么修改jquery达到这样的功能
这是html部分
<header class="headroom">
<a id="cd-logo" href="index.html"><img src="img/logo.png" alt="Homepage"></a>
<a id="cd-menu-trigger" href="#0"><span class="cd-menu-icon"></span></a>
</header>
<main class="cd-main-content">
<div class="container product-main">
<div class="row">
<h2 style="text-align: center;margin-bottom:30px;">全部产品</h2>
<div class="col-md-6 .col-xs-12"><a href="javascript:void(0)"><img src="img/product/man.jpg" class="img-responsive" id="hotimg"><h1 id="hotbutton">男 士</h1></a></div>
<div class="col-md-6 .col-xs-12"><a href="javascript:void(0)"><img src="img/product/woman.jpg" class="img-responsive" id="hotimg"><h1 id="hotbutton">女 士</h1></a></div>
<div class="col-md-6 .col-xs-12"><a href="javascript:void(0)"><img src="img/product/kid.jpg" class="img-responsive" id="hotimg"><h1 id="hotbutton">儿 童</h1></a></div>
<div class="col-md-6 .col-xs-12"><a href="javascript:void(0)"><img src="img/product/gear.jpg" class="img-responsive" id="hotimg"><h1 id="hotbutton">配 件</h1></a></div>
</div>
</div>
</main> <!-- cd-main-content -->
<nav id="cd-lateral-nav">
<ul class="cd-navigation">
<li class="item-has-children">
<a href="#0">男士</a>
<ul class="sub-menu">
<li class="item-has-children">
<a href="#0">自由潜水</a>
<ul class="sub-menu">
<li><a href="mxc.html">经典炫彩系列</a></li>
<li><a href="msmc.html">双面穿系列</a></li>
<li><a href="mshh.html">珊瑚海系列</a></li>
<li><a href="mwl.html">微澜系列</a></li>
<li><a href="mld.html">蓝洞系列</a></li>
<li><a href="mzgf.html">中国风系列</a></li>
<li><a href="mlf.html">礼服系列</a></li>
<li><a href="myl.html">渔猎装</a></li>
</ul>
</li> <!-- item-has-children -->
<li class="item-has-children">
<a href="#0">水肺潜水</a>
<ul class="sub-menu">
<li><a href="mbg.html">半干式潜水衣</a></li>
<li><a href="mlt.html">连体潜水衣</a></li>
<li><a href="mft.html">分体潜水衣</a></li>
</ul>
</li> <!-- item-has-children -->
<li class="item-has-children">
<a href="#0">水上运动</a>
<ul class="sub-menu">
<li><a href="mfybx.html">风衣背心</a></li>
<li><a href="mfs.html">防晒衣裤</a></li>
<li><a href="msmy.html">水母衣</a></li>
<li><a href="myddk.html">运动短裤</a></li>
</ul>
</li> <!-- item-has-children -->
</ul>
</li> <!-- item-has-children -->
<li class="item-has-children">
<a href="#0">女士</a>
<ul class="sub-menu">
<li class="item-has-children">
<a href="#0">自由潜水</a>
<ul class="sub-menu">
<li><a href="wxc.html">经典炫彩系列</a></li>
<li><a href="wsmc.html">双面穿系列</a></li>
<li><a href="wshh.html">珊瑚海系列</a></li>
<li><a href="wwl.html">微澜系列</a></li>
<li><a href="wld.html">蓝洞系列</a></li>
<li><a href="wzgf.html">中国风系列</a></li>
<li><a href="wlf.html">礼服系列</a></li>
</ul>
</li> <!-- item-has-children -->
<li class="item-has-children">
<a href="#0">水肺潜水</a>
<ul class="sub-menu">
<li><a href="wxwy.html">夏威夷系列</a></li>
<li><a href="wlt.html">连体潜水衣</a></li>
<li><a href="wft.html">分体潜水衣</a></li>
</ul>
</li> <!-- item-has-children -->
<li class="item-has-children">
<a href="#0">水上运动</a>
<ul class="sub-menu">
<li><a href="wfybx.html">风衣背心</a></li>
<li><a href="wfs.html">防晒衣裤</a></li>
<li><a href="wsmy.html">水母衣</a></li>
<li><a href="wyddk.html">运动短裤</a></li>
</ul>
</li> <!-- item-has-children -->
</ul>
</li> <!-- item-has-children -->
<li class="item-has-children" id="kid-nav">
<a href="#0">儿童</a>
<ul class="sub-menu">
<li><a href="klt.html">连体衣</a></li>
<li><a href="kjk.html">防风夹克</a></li>
</ul>
</li> <!-- item-has-children -->
<li class="item-has-children" id="gear-nav">
<a href="#0">配件</a>
<ul class="sub-menu">
<li><a href="ptt.html">头套</a></li>
<li><a href="pst.html">手套</a></li>
<li><a href="pctw.html">长筒袜</a></li>
<li><a href="pjw.html">脚袜</a></li>
<li><a href="pxl.html">鞋类</a></li>
<li><a href="ppzsd.html">配重沙袋</a></li>
<li><a href="pmjd.html">面镜带</a></li>
</ul>
</li> <!-- item-has-children -->
</ul> <!-- cd-navigation -->
<ul class="cd-navigation cd-single-item-wrapper">
<li><a href="so.html">SAVE OCEAN 系列</a></li>
<li><a href="st.html">圣托里尼系列</a></li>
</ul> <!-- cd-single-item-wrapper -->
</nav>
这是js部分
jQuery(document).ready(function($){
var $lateral_menu_trigger = $('#cd-menu-trigger'),
$content_wrapper = $('.cd-main-content'),
$navigation = $('header');
//open-close lateral menu clicking on the menu icon
$lateral_menu_trigger.on('click', function(event){
event.preventDefault();
$lateral_menu_trigger.toggleClass('is-clicked');
$navigation.toggleClass('lateral-menu-is-open');
$content_wrapper.toggleClass('lateral-menu-is-open').one('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function(){
// firefox transitions break when parent overflow is changed, so we need to wait for the end of the trasition to give the body an overflow hidden
$('body').toggleClass('overflow-hidden');
});
$('#cd-lateral-nav').toggleClass('lateral-menu-is-open');
//check if transitions are not supported - i.e. in IE9
if($('html').hasClass('no-csstransitions')) {
$('body').toggleClass('overflow-hidden');
}
});
//close lateral menu clicking outside the menu itself
$content_wrapper.on('click', function(event){
if( !$(event.target).is('#cd-menu-trigger, #cd-menu-trigger span') ) {
$lateral_menu_trigger.removeClass('is-clicked');
$navigation.removeClass('lateral-menu-is-open');
$content_wrapper.removeClass('lateral-menu-is-open').one('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function(){
$('body').removeClass('overflow-hidden');
});
$('#cd-lateral-nav').removeClass('lateral-menu-is-open');
//check if transitions are not supported
if($('html').hasClass('no-csstransitions')) {
$('body').removeClass('overflow-hidden');
}
}
});
//open (or close) submenu items in the lateral menu. Close all the other open submenu items.
$('.item-has-children').children('a').on('click', function(event){
event.preventDefault();
$(this).toggleClass('submenu-open').next('.sub-menu').slideToggle(200).end().parent('.item-has-children').siblings('.item-has-children').children('a').removeClass('submenu-open').next('.sub-menu').slideUp(200);
});
});
这是css部分
.cd-main-content {
/* set a min-height and a z-index to be sure that the main element completely covers the lateral menu */
min-height: 100%;
position: relative;
background-color: white;
z-index: 2;
padding-top: 50px;
/* Force Hardware Acceleration in WebKit */
-webkit-transform: translateZ(0);
-webkit-backface-visibility: hidden;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
transition-property: transform;
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s;
transition-duration: 0.4s;
}
.cd-main-content.lateral-menu-is-open {
/* translate to show the lateral menu - all content needs to be put in the .cd-main-content to translate*/
-webkit-transform: translateX(-260px);
-moz-transform: translateX(-260px);
-ms-transform: translateX(-260px);
-o-transform: translateX(-260px);
transform: translateX(-260px);
}
@media only screen and (min-width: 768px) {
.cd-main-content {
padding-top: 70px;
}
}
header {
position: absolute;
top: 0;
left: 0;
height: 75px;
width: 100%;
background: #222222;
z-index: 3;
/* Force Hardware Acceleration in WebKit */
-webkit-transform: translateZ(0);
-webkit-backface-visibility: hidden;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
transition-property: transform;
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s;
transition-duration: 0.4s;
}
header.lateral-menu-is-open {
/* translate to show the lateral menu */
-webkit-transform: translateX(-260px);
-moz-transform: translateX(-260px);
-ms-transform: translateX(-260px);
-o-transform: translateX(-260px);
transform: translateX(-260px);
}
header.is-fixed {
position: fixed;
}
@media only screen and (min-width: 768px) {
header {
height: 75px;
}
}
#cd-logo {
display: block;
float: left;
margin: 25px 0 0 25px;
}
#cd-logo img {
display: block;
height: 20px;
}
@media only screen and (min-width: 768px) {
#cd-logo {
margin: 25px 0 0 142px;
}
}
#cd-top-nav {
position: absolute;
top: 0;
right: 120px;
height: 100%;
display: none;
}
#cd-top-nav ul {
height: 100%;
padding-top: 18px;
}
#cd-top-nav li {
display: inline-block;
margin-right: 1em;
}
#cd-top-nav a {
display: inline-block;
padding: .5em;
color: #FFF;
text-transform: uppercase;
font-weight: 600;
}
#cd-top-nav a.current {
background-color: #242e30;
}
.no-touch #cd-top-nav a:hover {
color: rgba(255, 255, 255, 0.7);
}
@media only screen and (min-width: 768px) {
#cd-top-nav {
display: block;
}
}
#cd-lateral-nav {
font-size: 1.2em;
}
#cd-menu-trigger {
position: absolute;
right: 0;
top: 0;
height: 100%;
width: 50px;
background-color: #222222;
}
#cd-menu-trigger .cd-menu-text {
height: 100%;
text-transform: uppercase;
color: #FFF;
font-weight: 600;
display: none;
}
#cd-menu-trigger .cd-menu-icon {
/* this span is the central line in the menu menu */
display: inline-block;
position: absolute;
left: 50%;
top: 50%;
bottom: auto;
right: auto;
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
-o-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
width: 18px;
height: 2px;
background-color: #FFF;
/* these are the upper and lower lines in the menu menu */
}
#cd-menu-trigger .cd-menu-icon::before, #cd-menu-trigger .cd-menu-icon:after {
content: '';
width: 100%;
height: 100%;
position: absolute;
background-color: inherit;
left: 0;
/* Force Hardware Acceleration in WebKit */
-webkit-transform: translateZ(0);
-webkit-backface-visibility: hidden;
}
#cd-menu-trigger .cd-menu-icon::before {
bottom: 5px;
}
#cd-menu-trigger .cd-menu-icon::after {
top: 5px;
}
#cd-menu-trigger.is-clicked .cd-menu-icon {
background-color: rgba(255, 255, 255, 0);
}
#cd-menu-trigger.is-clicked .cd-menu-icon::before, #cd-menu-trigger.is-clicked .cd-menu-icon::after {
background-color: white;
}
#cd-menu-trigger.is-clicked .cd-menu-icon::before {
bottom: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
#cd-menu-trigger.is-clicked .cd-menu-icon::after {
top: 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
@media only screen and (min-width: 768px) {
#cd-menu-trigger {
width: 110px;
padding-left: 1.25em;
}
#cd-menu-trigger .cd-menu-text {
display: inline-block;
line-height: 70px;
}
#cd-menu-trigger .cd-menu-icon {
left: auto;
right: 1.25em;
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
-o-transform: translateX(0);
transform: translateX(0);
}
}
#cd-lateral-nav {
position: fixed;
height: 100%;
right: 0;
top: 0;
/* the secondary navigation is covered by the main element */
z-index: 1;
width: 260px;
background-color: #242e30;
overflow-y: auto;
/* Force Hardware Acceleration in WebKit */
-webkit-transform: translateZ(0);
-webkit-backface-visibility: hidden;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
transition-property: transform;
-webkit-transition-duration: 0.4s;
-moz-transition-duration: 0.4s;
transition-duration: 0.4s;
/* this creates the subtle slide in animation of the navigation */
-webkit-transform: translateX(80px);
-moz-transform: translateX(80px);
-ms-transform: translateX(80px);
-o-transform: translateX(80px);
transform: translateX(80px);
}
#cd-lateral-nav .cd-navigation {
margin: 10px 0 16px;
}
#cd-lateral-nav .sub-menu {
padding: 0 10px 20px 15px;
display: none;
}
#cd-lateral-nav a {
display: block;
line-height: 4em;
padding: 0 16px 0 32px;
color: #aab5b7;
}
#cd-lateral-nav a.current {
background-color: #3a4a4d;
color: #FFF;
}
.no-touch #cd-lateral-nav a:hover {
color: #FFF;
}
@media only screen and (min-width: 768px) {
#cd-lateral-nav .cd-navigation {
margin: 20px 0;
}
}
#cd-lateral-nav.lateral-menu-is-open {
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
-o-transform: translateX(0);
transform: translateX(0);
/* smooth the scrolling on touch devices - webkit browsers */
-webkit-overflow-scrolling: touch;
}
/* style menu items which have a submenu */
#cd-lateral-nav .item-has-children > a {
position: relative;
text-transform: uppercase;
font-weight: 600;
/* this is the right arrow to show that the item has a submenu */
}
#cd-lateral-nav .item-has-children > a::after {
content: '';
display: block;
height: 11px;
width: 8px;
position: absolute;
top: 50%;
bottom: auto;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
right: 1em;
background: url("../img/cd-arrow.svg") no-repeat center center;
background-size: 8px 11px;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
transition-property: transform;
-webkit-transition-duration: 0.2s;
-moz-transition-duration: 0.2s;
transition-duration: 0.2s;
}
#cd-lateral-nav .item-has-children > a.submenu-open::after {
-webkit-transform: translateY(-50%) rotate(90deg);
-moz-transform: translateY(-50%) rotate(90deg);
-ms-transform: translateY(-50%) rotate(90deg);
-o-transform: translateY(-50%) rotate(90deg);
transform: translateY(-50%) rotate(90deg);
}



简单说一下思路
1.获取左边四个点击元素,假如为 links
2.获取右边四个主导航元素,假如为navItems
2.遍历,links.eq(i).click的时候让navItems.eq(i)添加一个展开的类名