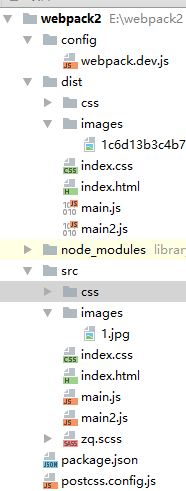
这是我的webpack目录
我在src/css目录下的css里写background:url(../images/xx.jpg)
npm run build
输出目录dist/css目录下的CSS里是background:url(images/xx.jpg)
于是我百度在output 加个 publicpath: ../images
输出的CSS是正常了
src下的html 里写<img src=images/xx.jpg/>
输出的html 里就变成 <img src=../images/xx.jpg/>
感觉这两个路径是冲突的,好坑阿


用了
MiniCssExtractPlugin.loader的话,给他配置单独的 publicPath