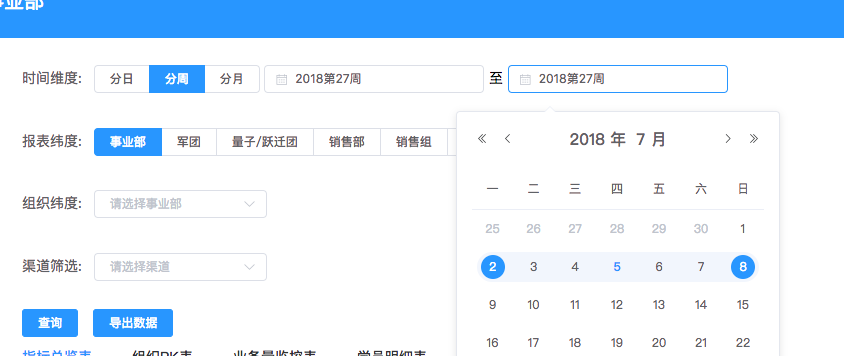
如题,一共有三组日期选择器,每组的第一个会出现定位错乱的问题,在0,0点,请问怎么解决。
代码结构:
<el-form-item label='时间维度:'>
<el-radio-group v-model="dateRange" size="mini">
<el-radio-button label="dateDay">分日</el-radio-button>
<el-radio-button label="dateWeek">分周</el-radio-button>
<el-radio-button label="dateMonth">分月</el-radio-button>
</el-radio-group>
<!-- 日 -->
<span v-if="dateRange=='dateDay'">
<el-date-picker
v-model="dateDayVal"
size="mini"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</span>
<!-- 周 -->
<span v-if="dateRange=='dateWeek'">
<el-date-picker
v-model="weekValue"
type="week"
size="mini"
:picker-options="packerOpitions"
@change='changePacker'
:clearable='false'
format= "yyyy第WW周"
placeholder="请选择周">
</el-date-picker>
<span>至</span>
<el-date-picker
v-model="weekValue2"
type="week"
size="mini"
align="center"
:picker-options="packerOpitions"
@change='changePacker2'
:clearable='false'
format= "yyyy第WW周"
placeholder="请选择周">
</el-date-picker>
</span>
<!-- 月 -->
<span v-if="dateRange=='dateMonth'">
<el-date-picker
v-model="dateMonthVal1"
type="month"
size="mini"
placeholder="选择月">
</el-date-picker>
<span>至</span>
<el-date-picker
v-model="dateMonthVal2"
type="month"
size="mini"
placeholder="选择月">
</el-date-picker>
</span>
</el-form-item>
效果如图:





<el-date-picker
:key="aa"
加个key就可以(不同的类型加不同的key,不然还是有问题)