在学习使用拖动事件的时候,发现不管设置 draggable 为 true 还是 false,元素都可以被拖动.
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>drag</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#draggable {
width: 200px;
height: 20px;
text-align: center;
background: white;
}
.dropzone {
width: 200px;
height: 20px;
background: blueviolet;
margin-bottom: 10px;
padding: 10px;
}
</style>
</head>
<body>
<div class="dropzone ">
<div id="draggable" draggable="true" ondragstart="event.dataTransfer.setData('text/plain',null)">
This div is draggable
</div>
</div>
<div class="dropzone"></div>
<div class="dropzone"></div>
<div class="dropzone"></div>
<script>
var dragged
document.addEventListener("drag", function (event) {
}, false)
document.addEventListener("dragstart", function (event) {
dragged = event.target
event.target.style.opacity = .5
}, false)
document.addEventListener("dragend", function (event) {
event.target.style.opacity = ""
}, false)
document.addEventListener("dragover", function (event) {
event.preventDefault()
}, false)
document.addEventListener("dragenter", function (event) {
if (event.target.className == "dropzone") {
event.target.style.background = "purple"
}
}, false)
document.addEventListener("dragleave", function (event) {
if (event.target.className == "dropzone") {
event.target.style.background = ""
}
}, false)
document.addEventListener("drop", function (event) {
event.preventDefault()
if (event.target.className == "dropzone") {
event.target.style.background = ""
dragged.parentNode.removeChild(dragged)
event.target.appendChild(dragged)
}
}, false)
</script>
</body>
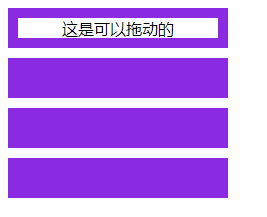
</html>想要实现的功能是能够将文字 "这是可以拖动的" 在不同的 div 容器中进行拖动.功能是可以实现,效果如图所示
但问题是不知道为什么 div 容器也可以被拖动,就算设置了 draggable = 'false' 也不能够解决
div class="dropzone " draggable="false">
<div id="draggable" draggable="true" ondragstart="event.dataTransfer.setData('text/plain',null)">
这是可以拖动的
</div>
</div>
<div class="dropzone" draggable="false"></div>
<div class="dropzone" draggable="false"></div>
<div class="dropzone" draggable="false"></div>对 div 容器进行拖动就会出现下面这个效果
查看控制台也没有报错信息出现,经过测试,只要将js部分的代码注释掉,就什么都不能够拖动了.
请教下各位这个是什么原因导致的?