1.html代码
<form class="am-form am-form-horizontal edit-address block" id="address-form" data-toggle="distpicker">
<div class="am-form-group">
<label for="" class="am-u-sm-3 am-form-label">省份</label>
<div class="am-u-sm-9">
<select v-model="AdrList.province" id="address_prov" v-cloak></select>
</div>
</div>
<div class="am-form-group">
<label for="" class="am-u-sm-3 am-form-label">城市</label>
<div class="am-u-sm-9">
<select v-model="AdrList.city" id="address_city" v-cloak></select>
</div>
</div>
<div class="am-form-group">
<label for="" class="am-u-sm-3 am-form-label">地区</label>
<div class="am-u-sm-9">
<select v-model="AdrList.district" id="address_area" v-cloak></select>
</div>
</div>
</form>
2.js代码
<script type="text/javascript">
var app = new Vue({
el:"#app",
data: {
AdrList :{
'id':'' ,
'phone':'',
'name':'',
'province':'',
'city':'',
'district':'',
'address':''
} //所有地址信息
},
//事件
methods: {
// 初始化页面数据
initialize:function () {
var id = this.obtain('id');
if(id>0){
var loading = layer.load();
$.post("/shop/member/user/member",{'_token':'{{csrf_token()}}',class:'adrOne',id:id},function (res) {
if(res.code){
app.AdrList = res.data;
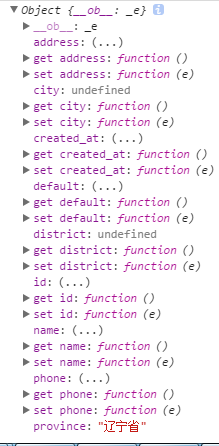
console.log(res.data)//后台没问题,前台取到的市、区确实undefined
} else {
layer.msg(res.data);
}
layer.close(loading);
});
}
},
},
//自动执行
mounted: function () {
this.initialize();//自动执行
},
});</script>
前台取到的市、区确实undefined


$.post("/shop/member/user/member",{'_token':'{{csrf_token()}}',class:'adrOne',id:id},function (res) {