现在我有两个项目, 一个项目是不考虑兼容性的,所以配置随便来
const path = require('path');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const getConfig = require('./build/getConfig');
const ROOT_PATH = path.resolve(__dirname, ".");
const build = 'dist';
const BUILD_PATH = path.resolve(ROOT_PATH, build);
let PUBLIC_PATH = '/';
const isBuild = process.argv.some(argument => argument === '-p');
const { devtool, devServer, plugins } = getConfig(isBuild);
module.exports = {
devtool,
entry: {
'polyfill': 'babel-polyfill',
'app': './src/app.js',
},
output: {
path: BUILD_PATH,
publicPath: PUBLIC_PATH,
filename: 'js/[hash].[name].js',
chunkFilename: "js/[hash].[name].chunk.js",
},
module: {
rules: [{
test: /\.js$/,
use: {
loader: 'babel-loader?cacheDirectory=true',
options: {
"presets": [
"env",
"react"
],
"plugins": [
// 描述器
"transform-decorators-legacy",
"transform-object-rest-spread",
// class 的 属性 handleClick = () => {}
"transform-class-properties",
// 动态 import
"syntax-dynamic-import"
]
}
}
}, {
test: /\.less/,
use: [MiniCssExtractPlugin.loader, 'css-loader?modules&sourceMap&localIdentName=[name]__[local]__[hash:base64:5]', 'less-loader?javascriptEnabled']
}, {
test: /\.css/,
use: ['style-loader', 'css-loader'],
}, {
test: /\.(jpg|png|gif)$/,
use: 'url-loader?limit=8192&name=images/[hash:8].[name].[ext]',
exclude: /node_modules/
}, {
test: /\.(woff|woff2|eot|ttf|svg)$/,
loader: 'url-loader?limit=100000'
}]
},
externals: {
/**
* 告诉 webpack 不要将 react react-dom 打包进去, html 手动引入
*/
'react': 'React',
'react-dom': 'ReactDOM'
},
"mode": process.env.mode || 'development',
devServer,
resolve: {
/**
* 文件名的拓展, 以后引入 js 或者 jsx 文件都不需要加后缀名
*/
extensions: ['.js', '.jsx', '.less'],
alias: {
'common': path.resolve(__dirname, './src/components/common'),
'HOC': path.resolve(__dirname, './src/components/highOrderComponents'),
'constants': path.resolve(__dirname, './constants'),
'tool': path.resolve(__dirname, './util')
},
},
plugins: plugins
}
这种情况,source map的文件会展示的很好
直接是源码,很清晰,哪里断点点哪里
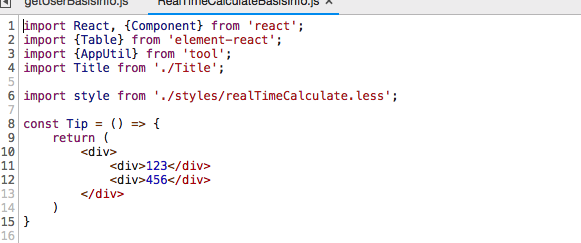
但是另一个项目考虑兼容性(IE8),配置有所不同
const path = require('path');
const webpack = require('webpack');
const getConfig = require('./build/getConfig');
const params = {
mode: 'development'
}
const isBuild = !!process.env.isBuild;
const { devtool, devServer, plugins } = getConfig(isBuild);
module.exports = {
devtool: 'source-map',
entry: { bury: ['babel-polyfill', './lib/index.js'] },
output: {
path: path.resolve(__dirname, "dist"),
publicPath: '/dist',
filename: '[name].js',
library: "bury"
},
module: {
rules: [{
test: /\.js$/,
use: [{
loader: 'es3ify-loader'
}, {
loader: 'babel-loader?cacheDirectory=true',
query: {
presets: ['env'],
plugins: [
"transform-object-rest-spread"
]
//presets: [['env', { "loose": true }]]
}
}],
// include: [path.join(__dirname, 'src')]
}]
},
...params,
plugins,
resolve: {
/**
* 文件名的拓展, 以后引入 js 或者 jsx 文件都不需要加后缀名
*/
extensions: ['.js', '.jsx', '.less'],
alias: {
'tool': path.resolve(__dirname, './util')
},
},
devServer,
mode: process.env.mode || 'development',
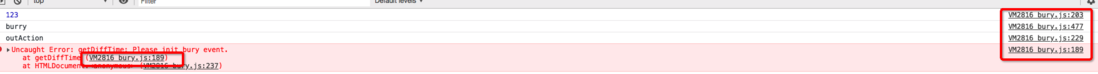
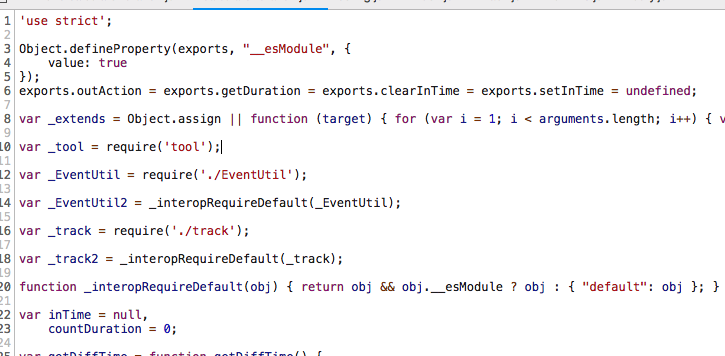
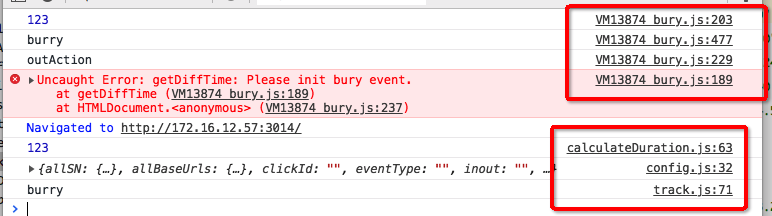
}这时候,source就非常乱了,而且日志打出的文件都很怪
首先是文件名, 是VM开头的, 点文件名是空白,无法找到log地点
第二点,直接 command+p输入文件名, 代码也是编译后的,而不像之前的还是源码
有没有大佬知道怎么解决?





用这个值
devtool