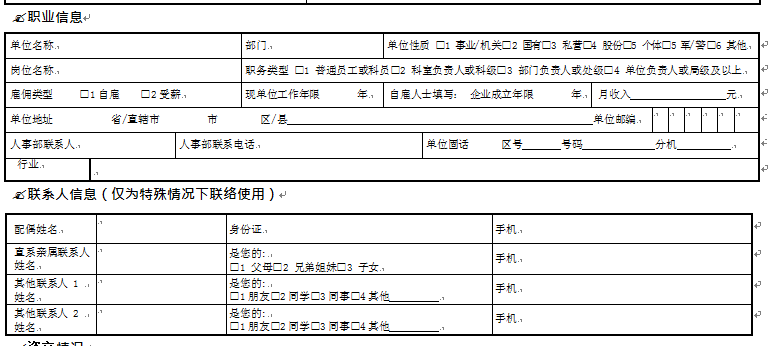
目前有这个表的所有数据,目的是要打印出有数据的这种表。
请问有什么方法可以实现么
已知用canvas可以实现,但感觉好麻烦
html2canvas库 能够将html元素,直接转成canvas
html2canvas(document.querySelector("#table")).then(canvas => {
//通过canvas能够直接获取base64
});用html2Canvas demo例子你可以看看
<body tabindex="1" class="loadingInProgress" id="contbox">
<div class="btn" id="btn">截取屏幕</div>
<div><a id="down1" class="down" href="" download="downImg" >截图下载</a></div>
<div>断剑重铸之日</div>
</body>
**js部分:**
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdn.bootcss.com/html2canvas/0.4.1/html2canvas.js"></script>
<script>
//以下是截图代码
$(function(){
$("#btn").click(function(){
html2canvas($("#contbox"), {
height: $("#contbox").outerHeight() + 20,
width: $("#contbox").outerWidth() + 20 ,
onrendered: function(canvas) {
//将canvas画布放大若干倍,然后盛放在较小的容器内,就显得不模糊了
var timestamp = Date.parse(new Date());
//把截取到的图片替换到a标签的路径下载
$("#down1").attr('href',canvas.toDataURL());
//下载下来的图片名字
$("#down1").attr('download',timestamp + '.png') ;
//document.body.appendChild(canvas);
}
//可以带上宽高截取你所需要的部分内容
});
});
});
</script>
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.6k 阅读
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答3.1k 阅读✓ 已解决
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答4.2k 阅读✓ 已解决
为什么会出现CORS error?
先登录成功了。再次调用,就出现了CORS error在Login页调用这个接口就是正常的,换一个页面调用这个接口就出现了跨域问题。我把这段代码注释以后就正常了。3 回答2.7k 阅读✓ 已解决
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答1.8k 阅读✓ 已解决
爬取知乎热榜数据,跳转链接从哪里爬取?
通过[链接],爬取页面html解析数据,查不到跳转链接怎么搞?2 回答1.7k 阅读✓ 已解决
一般pouchDB和其他数据库结合使用,它所扮演的角色是什么呢?
我们使用pouchDB,一般是还需要和indexedDB或者couchDB,等等的数据库结合使用,请问pouchDB这里就不是数据库是吗?它所扮演的角色是什么呢?4 回答2.5k 阅读✓ 已解决


答案上面的大佬已经说啦,你只要把这个作为背景图,往里面填div span 等放文字的标签,最后用 html2canvas 生成一张图片,再保存这张图片就行~
具体网址:html2canvas传送门