问题描述
webpack编译vue文件,一直报错
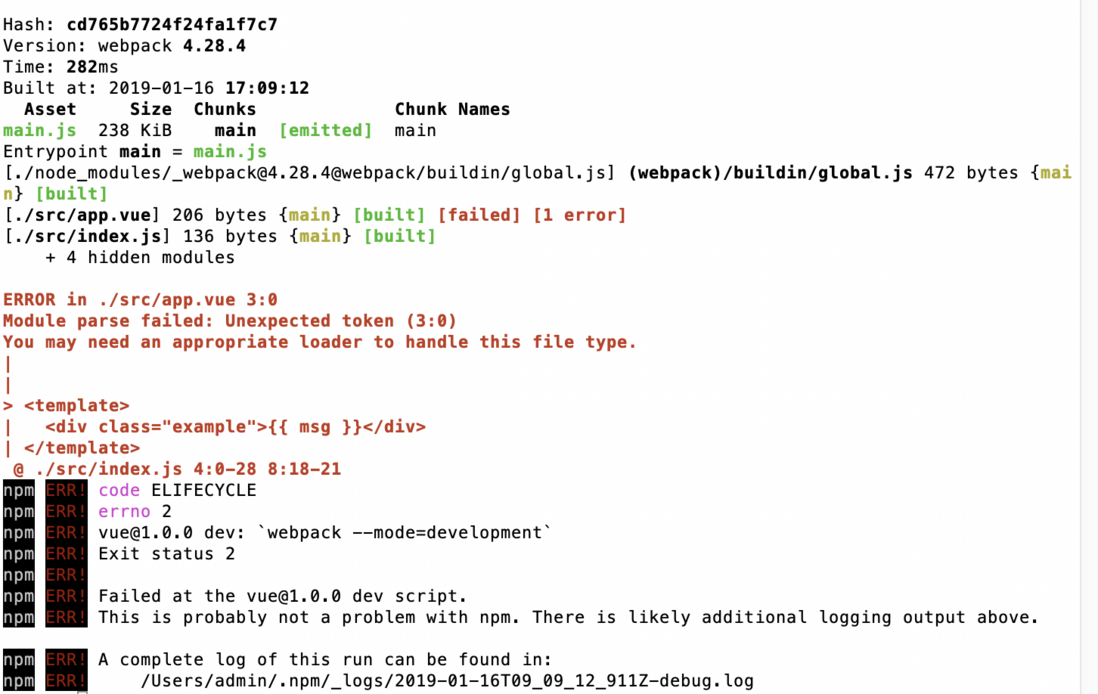
ERROR in ./src/app.vue 3:0
Module parse failed: Unexpected token (3:0)
You may need an appropriate loader to handle this file type.
|
|
<template>
| <div class="example">{{ msg }}</div>
| </template>
@ ./src/index.js 4:0-28 8:18-21
问题出现的环境背景及自己尝试过哪些方法
网上看了很多答案都没解决
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
const path = require('path');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exprots = {
mode: 'development',
entry: path.join(__dirname, "src/index.js"),
output: {
path: path.resolve(__dirname, 'dist'),
filename: "bundle.js",
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
exclude: file => (
/node_modules/.test(file) &&
!/\.vue\.js/.test(file)
)
},
{
test: /\.js$/,
loader: 'babel-loader'
},
{
test: /\.css$/,
loader: "style-loader!css-loader"
}
]
},
plugins: [
new VueLoaderPlugin()
]}
相关代码
app.vue
<template>
<div class="example">{{ msg }}</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello world!'
}}
}
</script>
<style>
.example {
color: red;
}
</style>
相关代码
package.json文件
{
"name": "vue",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack --mode=development",
"test": "echo \"Error: no test specified\" && exit 1"},
"author": "",
"license": "ISC",
"dependencies": {
"vue": "^2.5.22"},
"devDependencies": {
"babel-loader": "^8.0.5",
"css-loader": "^2.1.0",
"node-pre-gyp": "^0.12.0",
"style-loader": "^0.23.1",
"vue-loader": "^15.5.1",
"vue-template-compiler": "^2.5.22",
"webpack": "^4.28.4",
"webpack-cli": "^3.2.1"}
}
相关代码
index.js
import Vue from "vue";
import App from "./app.vue";
new Vue({
el: '#root',
components: { App },
template: '<App/>'});


webpack.config.js拼写错误 --!:
应该是
module.exports =而不是module.exprots =所以,你的webpack配置压根没用到。
建议给你的编辑器装一个code spell checker。