问题描述
vue 支持 jsx webpack打包一直出错,根据官网看的vue支持jsx,又查了很多资料安装包等 https://github.com/vuejs/babe... 全都没解决,总是报错
代码就是写的简单的demo 安装包版本用的最新的 没有用vue.cli脚手架搭建 全是自己手动搭建的
相关代码
demo.jsx
export default {
data() {
return {
title: '你好 世界'
}
},
render(h) {
return (
<div>
JSX 组件 {this.title}
</div>
)
}
}
app.vue
<template>
<div class="_template">
<div class="example">{{ msg }}</div>
<Weizhuanhua></Weizhuanhua>
<img src="./assets/icon/dog.png" alt="icon">
<ul>
<li>
<router-link to="hello">hello</router-link>
</li>
<li>
<router-link to="home">Home</router-link>
</li>
<li>
<router-link to="404">404</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</template>
<script>
import Weizhuanhua from "./components/jsx/demo.jsx";
export default {
data() {
return {
msg: "百度一下 你就知道"
};
},
components: {
Weizhuanhua: Weizhuanhua
}
};
</script>
package.json
{
"name": "vue",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack --mode=development",
"start": "webpack-dev-server --history-api-fallback",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"vue": "^2.5.22",
"vue-router": "^3.0.2"
},
"devDependencies": {
"@babel/core": "^7.2.2",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-loader": "^8.0.5",
"babel-plugin-dynamic-import-node": "^2.2.0",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-plugin-transform-vue-jsx": "^3.7.0",
"babel-preset-env": "^1.7.0",
"babel-preset-react": "^6.24.1",
"babel-runtime": "^6.26.0",
"css-loader": "^2.1.0",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"file-loader": "^3.0.1",
"html-webpack-plugin": "^3.2.0",
"node-sass": "^4.11.0",
"sass-loader": "^7.1.0",
"style-loader": "^0.23.1",
"transform-runtime": "0.0.0",
"vue-loader": "^15.5.1",
"vue-style-loader": "^4.1.2",
"vue-template-compiler": "^2.5.22",
"webpack": "^4.28.4",
"webpack-cli": "^3.2.1",
"webpack-dev-server": "^3.1.14"
}
}
.babelrc
{
"presets": [
"env"
],
"plugins": [
"transform-vue-jsx"
]
}webpack.config.js
rules:
{
test: /\.jsx$/,
loader: 'babel-loader'
},
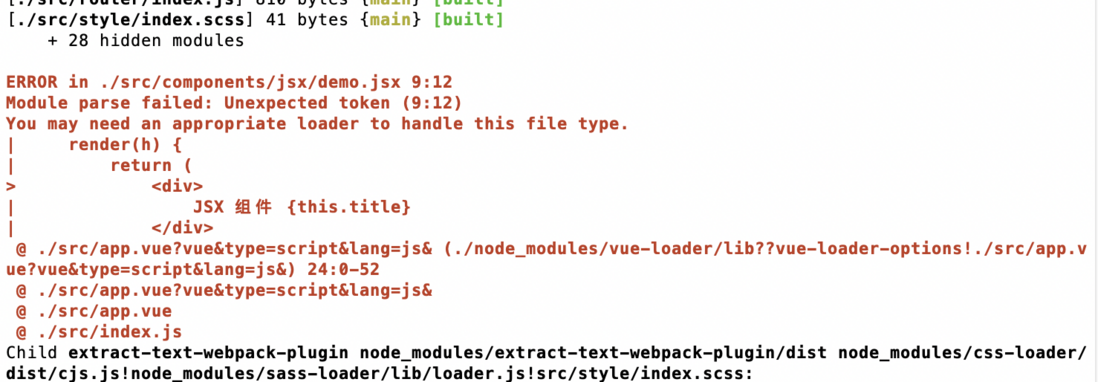
你期待的结果是什么?实际看到的错误信息又是什么?
暂时我还是不太理解 当我没安装依赖包时 报这个错 安装时 还是一样的错 问题描述的很简陋 希望之前做过的大佬给点指示 万分感谢


test: /\/jsx$/ -> /\.jsx$/