ECharts 3.0 树状图(tree)如何修改曲线为折线?
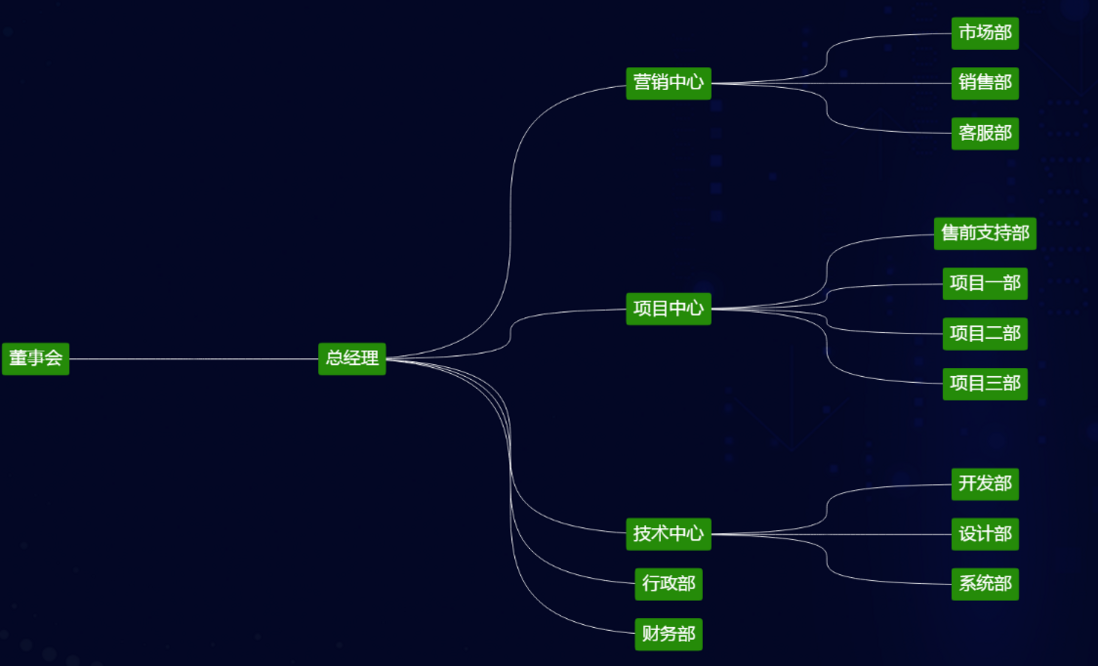
效果截图如下:
相关代码
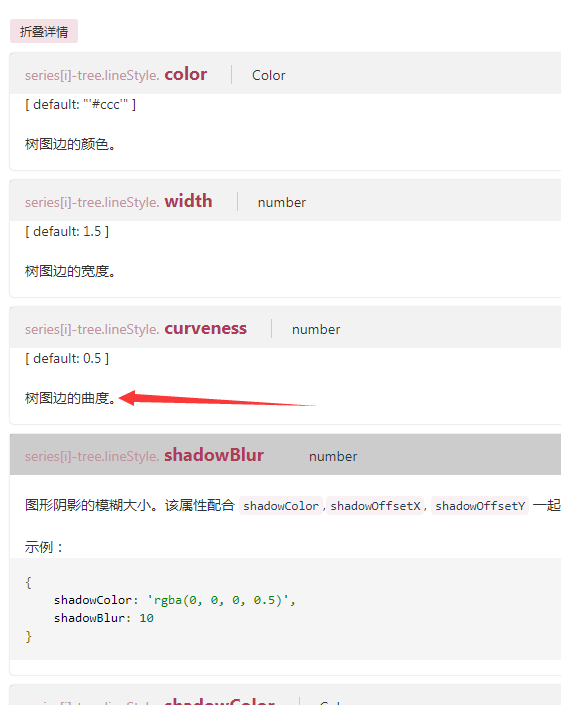
lineStyle: {
color: '#fff',
width: 1,
curveness: 1,
type: 'solid' // 'curve'|'broken'|'solid'|'dotted'|'dashed'
},



用echarts2吧,echarts3把2中的不少有用的东西都给舍弃了,就拿树图中层间距和节点的间距这么重要的属性都给去掉了