webpack配置如下
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
entry: {/* */
index: './src/index/index.js',
sally: './src/sally/sally.js'
},
output: {
path: __dirname + '/dist',
filename: '[name].js'
},
devServer: {
contentBase: __dirname + '/dist',
host: 'localhost',
port: '8083',
open: true,
},
module: {
rules: [
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
}),
},
{
test: /\.(png|jpg|gif)$/i,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
}
],
},
plugins: [
new ExtractTextPlugin("index.css"),
new CleanWebpackPlugin('./dist'),
new HtmlWebpackPlugin({
filename: 'index.html',
template: './src/template.html',
hash: true,
// minify: {
// collapseWhitespace: true,
// },
title: 'hi there~',
chunks: ['index']
}),
new HtmlWebpackPlugin({
filename: 'sally.html',
template: './src/template.html',
hash: true,
title: 'hi there~',
chunks: ['sally']
})
]
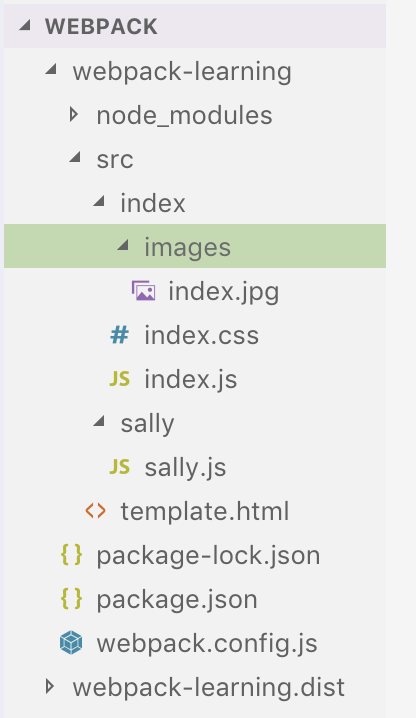
}/* */文件目录如下
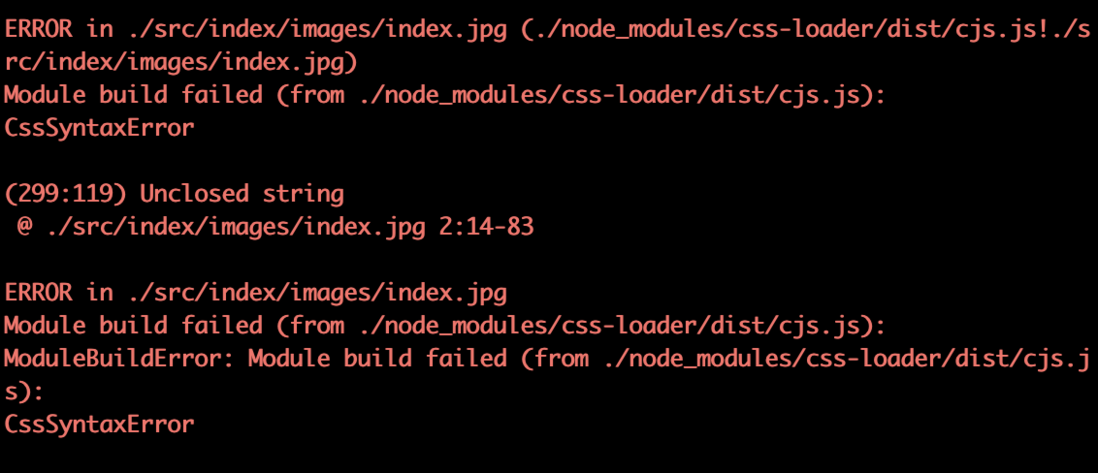
报错说是unclosed string 但是指向的文件却是个图片?!!我的webpack是4版本的,extract-text-webpack-plugin也是用的是最新版本。


自己粗心大意