为什么背景色能铺满整个页面?
<html>元素此时的height只有8px啊(这8px还是body的外边距撑开的) 先看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
</body>
</html>/*
为什么背景色能铺满整个页面?
<html>元素此时的height只有8px啊(这8px还是body的外边距撑开的)
*/
html{
background-color: lightblue;
border:2px solid red;
}
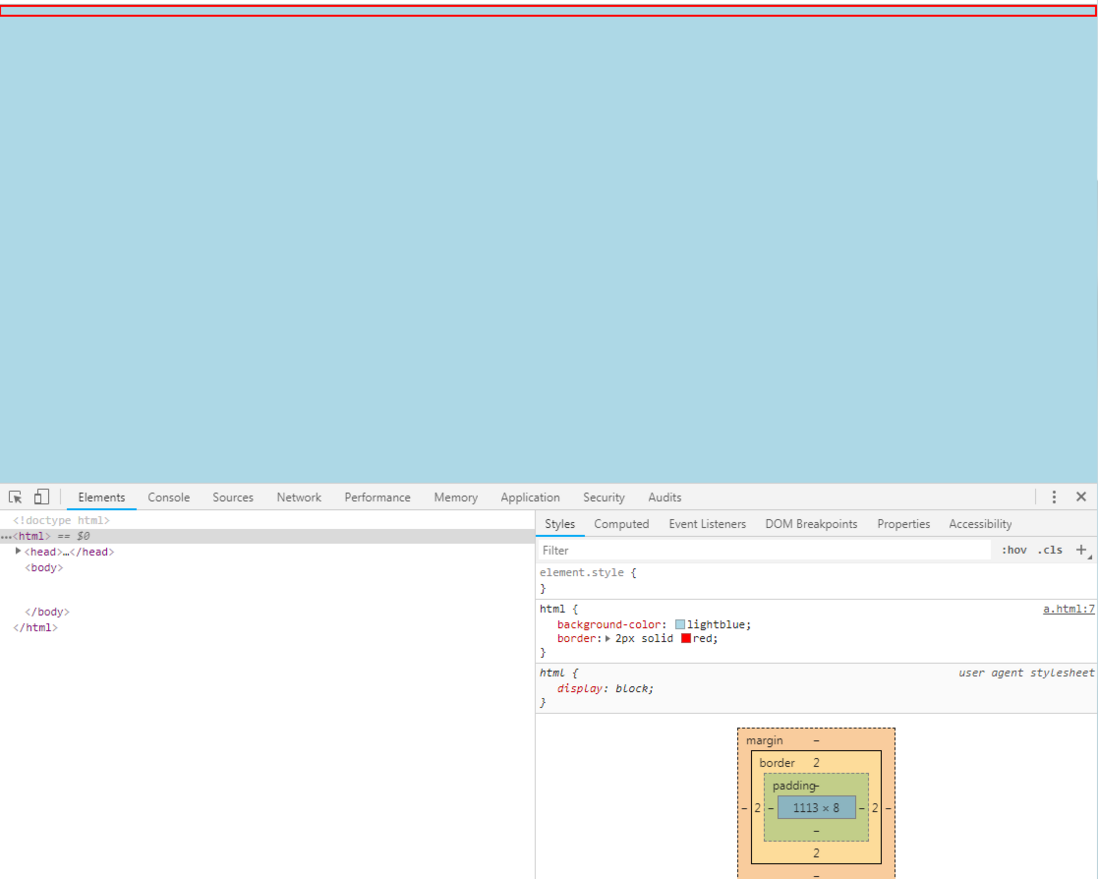
运行效果:
另外,经常看到这种写法,结合上面的例子展示的特性,感觉也挺奇怪的:
html,body{
height:100%;
}

你这个背景色是body继承html的,你这个8px是因为没有设置初始样式margin: 0;padding: 0; 设置之后就没有了,,下面这个是去除之后的,在css中有些属性是可以继承父级有些则不可以,具体可以参考一下这个http://www.php.cn/css-tutoria... 第二个问题是因为子级不能继承父级的height,所以要设置height:100%,这个和width属性不一样,width如果不设置,默认就和父级width一致,当然前提子级是有宽度的,比如行内块或者块状元素,行内元素没有宽度当然就不能继承父级的width.这个可以参考这个,https://segmentfault.com/a/11...