我在看别人的博客的布局的时候,发现了一个有趣的问题,它的侧边栏的定位方式设置的是position:fixed,但是没有设置top和left的值,这个时候它没有相对于视口定位,而是相对于它的父元素定位了,我感到很疑惑,想知道这样的用法对不对?以及为什么position:fixed会这样?
position:fixed 不设置top和left就能相对于父元素定位?
阅读 11.9k
如果没有设置top left,可以相对父元素使用margin定位,且父元素的padding也是有用的,不同的是,该元素脱离了文档流
<!DOCTYPE html>
<html>
<head>
<title>哈哈哈哈哈</title>
</head>
<style type="text/css">
.container {
width: 300px;
height: 300px;
background: blue;
margin: 50px auto;
}
.inner {
width: 100px;
height: 100px;
background: red;
position: fixed;
margin: 20px 50px;
}
.inner2 {
width: 150px;
height: 100px;
background: yellow;
}
</style>
<body>
<div class="container">
<div class="inner">
1这是什么
</div>
<div class="inner2">
2222sjakxsjka哈哈哈这是什么
</div>
</div>
</body>
</html>表现出来是这样的:
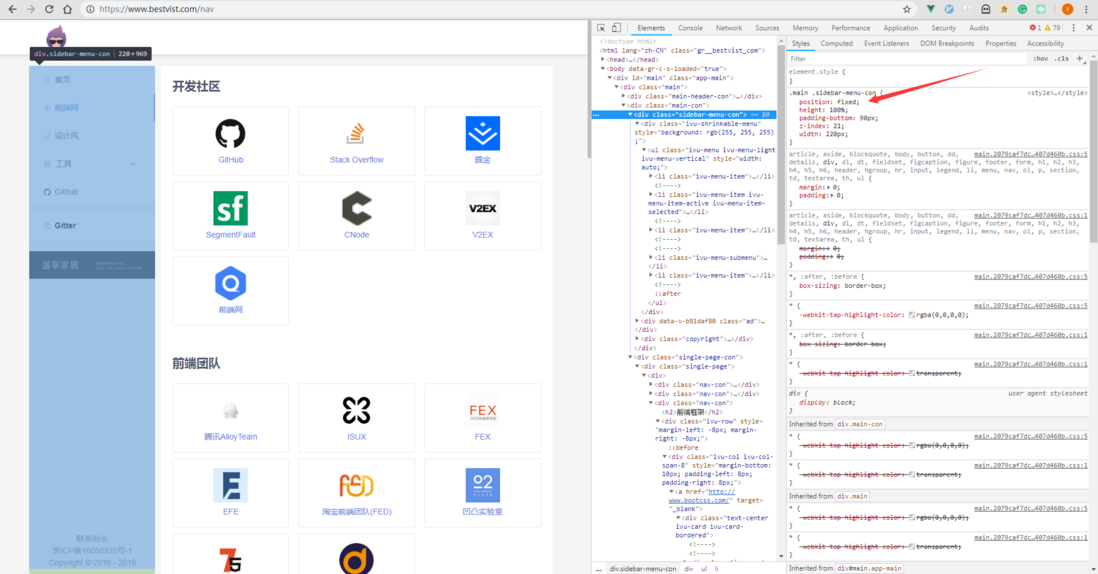
在没有显示设置top和left值的时候,position:fixed元素的top和left会受到父元素margin和padding的影响。
我们可以看到这个时候$('.sidebar-menu-con').css('top')为80px。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
css布局怎么保证右边一直在可视范围内?
如下:灰色和红色的高度都不确定,怎么保证左边高度太高需要滚动时右边一直能在可视范围内? {代码...}5 回答2.2k 阅读
CSS如何巧妙实现标题居中、关闭按钮居右效果?
比方说这个,父盒子有左右 padding,中间是标题,右边是关闭按钮。有不通过定位的方式,巧妙实现么?3 回答2.6k 阅读
js阻止冒泡问题?
尝试过在handler2中阻止了事件冒泡,但是似乎因为handler2触发都没触发,所以e.stopPropagation()也无效,我想得到的结果是,在innerDiv中输入时,只触发handler2,在outDiv中输入时,只触发handler1,应该如何优化?3 回答2.3k 阅读
Scss的rgba()方法无法对变量进行二次编译?
如题所示。想通过主题色去控制阴影颜色透明度,scss提供的rgba($color, $alpha)就可以实现但是--app-color: v-bind("appInfo.color"); $appColor: rgba(var(--app-color), 0.45)无法生效,仅可不使用变量$appColor: rgba(#f36, 0.45)才可生效2 回答1.2k 阅读✓ 已解决
问一个鼠标滚动事件,这种是怎么实现的?
我看到了deepseek官网的这个按钮,鼠标放上去,还是可以滚动页面,这个是怎么做的?我研究了一下deepseek官网的支持,而通义千问的却不可以。2 回答1.2k 阅读✓ 已解决
如何在CSS中实现滚动条不溢出圆角框?
请问css如何实现滚动条在外侧滚动框的下一层?我最近在设计一个小插件,里面有一个换肤的小弹窗,小弹窗里还有一个小框,在这个小框里加了滚动条,小框为了美化做了border-radius,然后为这个框自定义了::webkit-scrollbar伪类,但是我发现这个滚动条会溢出这个框,很不好看,下图为现在的效果:我想做到上下的滚动条可...2 回答989 阅读✓ 已解决
后端获取的html标签页面如何正常显示?
我现在遇到一个问题:后端返回了一个包含HTML模板的字符串,但前端直接显示的时候,它并没有被渲染成正常的网页内容,而是作为纯文本显示出来。我需要找让这个HTML字符串能够在页面上正常显示,就像普通的HTML一样。4 回答1.2k 阅读



这个位置叫做 static position,就是脱离文档流之前的位置。没有设置定位时会用这个做默认值。