先看代码:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
<style type="text/css">
*{
margin:0 ;
padding: 0;
}
</style>
</head>
<body>
<img src="" alt=""/>
</body>
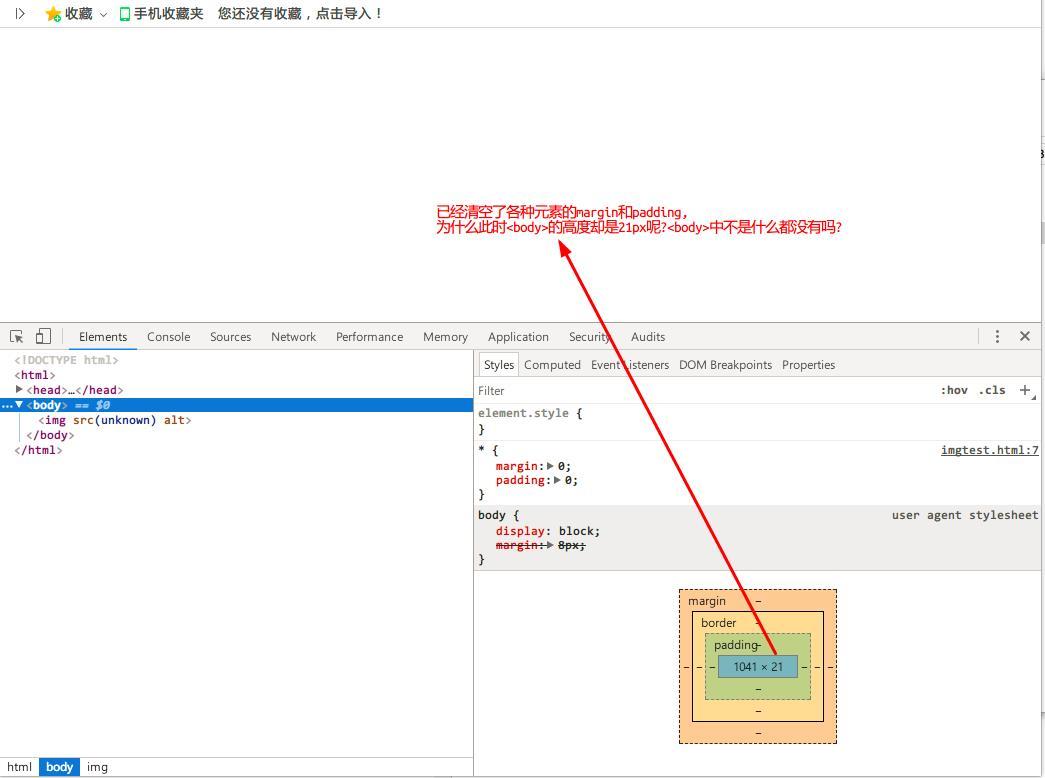
</html>已经清空了各种元素的margin和padding,
为什么此时<body>的高度却是21px呢?<body>中不是什么都没有吗?

在内联盒模型中存在一个名叫“strut”的空白盒,是一个存在于每个“行框盒子”前面,同时具有该元素的字体和行高属性的0宽度的内联盒,此时如果你设置html {font-size: 0} 则body高度就会变为0