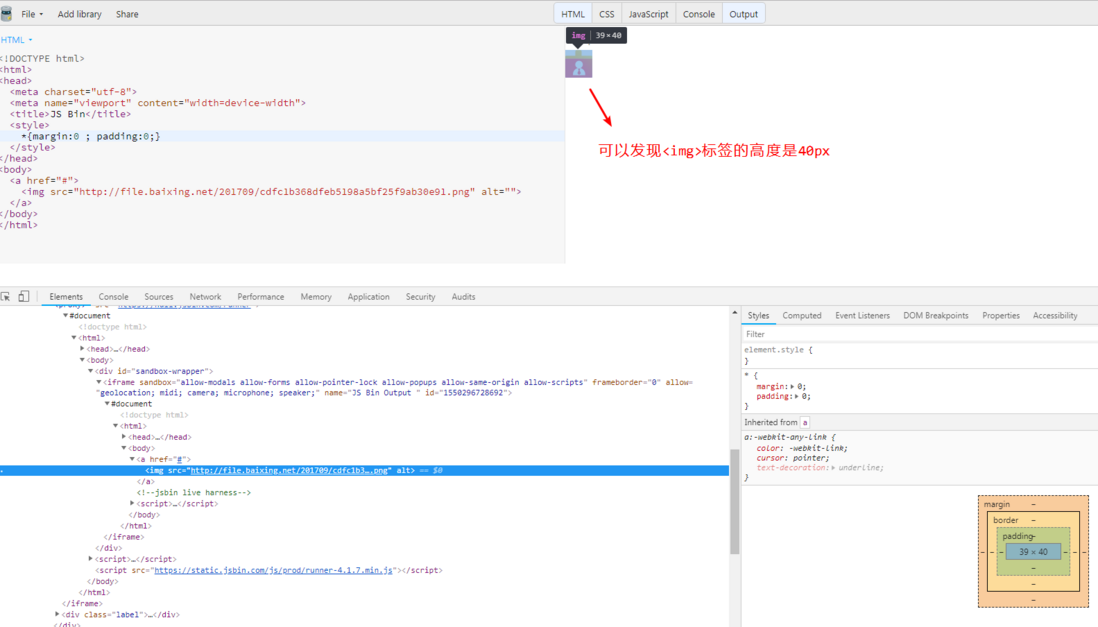
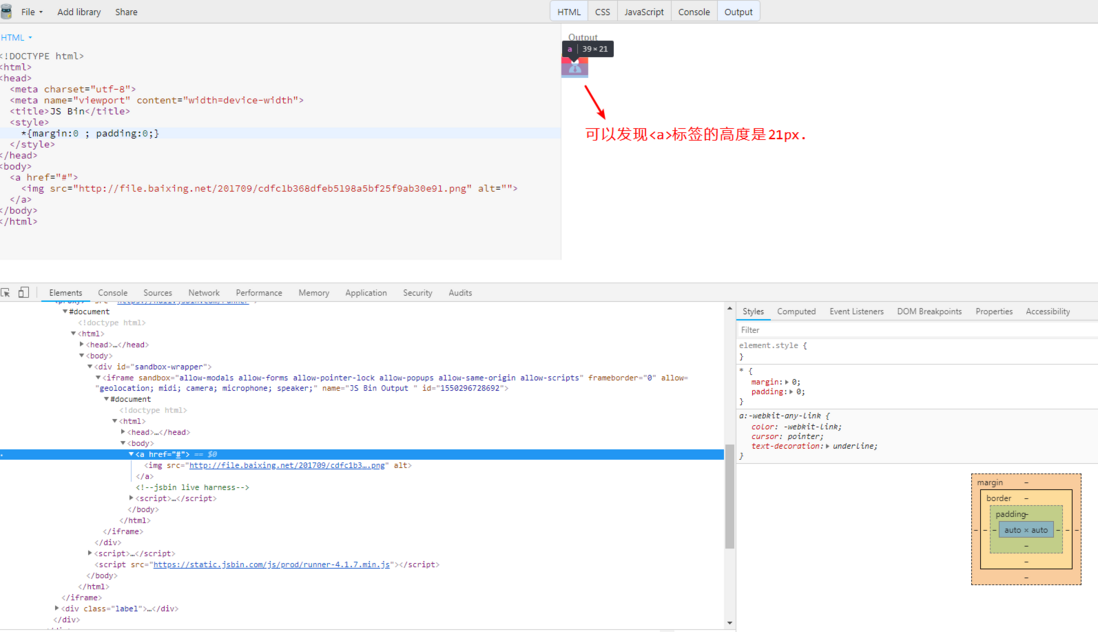
图片的高度是40px,然后在<a>标签下包裹一个<img>标签,为什么<a>标签的高度比<img>标签的高度还要小,
<a>标签的高度才是21px?先看代码:
或者在JSBIN中查看运行效果:https://jsbin.com/fokuyamijo/edit?html,css,output<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
<style>
*{ margin:0; padding:0;}
</style>
</head>
<body>
<a href="">
<img src="http://file.baixing.net/201709/cdfc1b368dfeb5198a5bf25f9ab30e91.png" alt="">
</a>
</body>
</html>运行效果:<img>标签的高度:<a>标签的高度:

当你给a标签设置一下css,
font-size:0,你会惊奇的发现a标签失去了高度,所以,你懂的。更新:快下班了给你写个完整的,省的一直追问了。
a标签是行内元素,不能拿来包裹块级元素。
既然a是行内元素,那么它的高度自然不会受其包裹的子元素影响,而浏览器给行内元素设置的最小高度是21px,因为a里有内容,却是个图片,所以自然a的高度就是21px了。
如果你想解决这个问题,
a{dispaly:inline-block;font-size:0}万事ok,下班回家。