为什么左边的浮动元素,会受到右边块元素 margin 的影响。
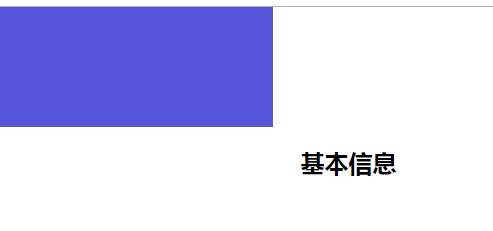
Left 不浮动的时候。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
#left {
width: 20%;
height: 80px;
background-color: #5555da;
text-align: center;
color: #fff;
padding-top: 40px;
}
#content {
margin-left: 22%;
}
body {
margin: 0;
}
</style>
</head>
<body>
<div id = "left">
</div>
<div id = "content">
<h2>基本信息</h2>
</div>
</body>
</html>上边的背景是顶到最上边,但是如果 left 加上浮动
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
#left {
float: left;
width: 20%;
height: 80px;
background-color: #5555da;
text-align: center;
color: #fff;
padding-top: 40px;
}
#content {
margin-left: 22%;
}
body {
margin: 0;
}
</style>
</head>
<body>
<div id = "left">
</div>
<div id = "content">
<h2>基本信息</h2>
</div>
</body>
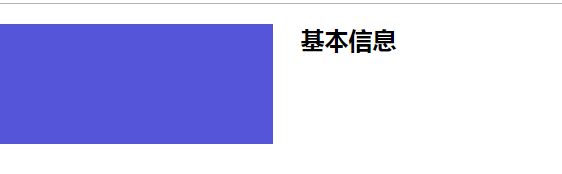
</html>左边的浮动元素会受到 h2 的影响,出现 margin,出现了一行空白,这是为什么,该怎么解决。



带有浮动属性的元素具有 包裹 性,所有带有浮动属性的元素兼并了块元素和内联元素的优点,使得元素不仅可以设置宽度和高度,也可以在水平方向进行排列布局。
带有浮动属性的元素会脱离标准流进行排列布局,脱离标准流后的元素就不和块元素相处在同一个流不居中,使得带有浮动属性的元素漂浮在正常块元素上面。但是 浮动的块虽然脱离了正常的文档流,但是依然占据正常文档流的文本空间。于是在其后面写的文本并不会被浮动元素所覆盖而是继续水平排列超出换行。