在vue.config.js设置了别名
const path = require('path');
function resolve (dir) {
return path.join(__dirname, dir)
}
// 项目的主要配置文件
module.exports = {
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src'))
.set('_c', resolve('src/components'))
.set('_conf', resolve('config'))
}
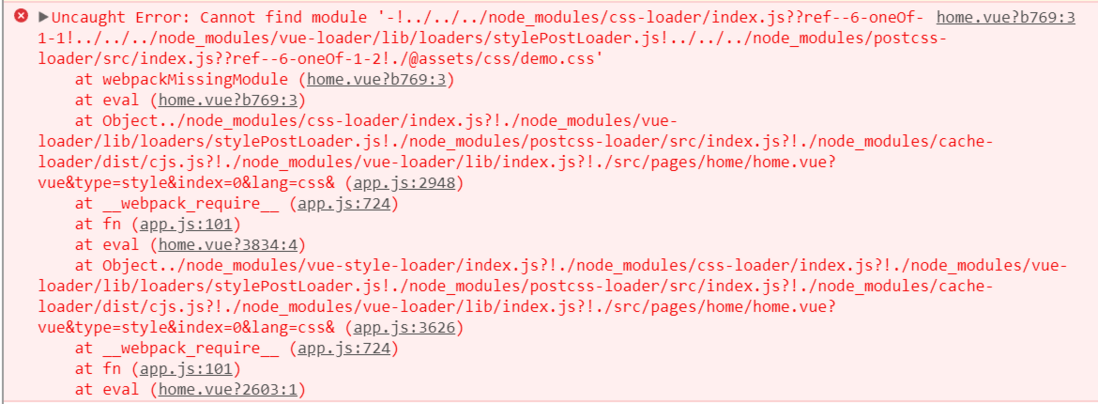
}但是使用起来报错


你是怎么在引用的?