问题描述
问题出现的环境背景及自己尝试过哪些方法
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
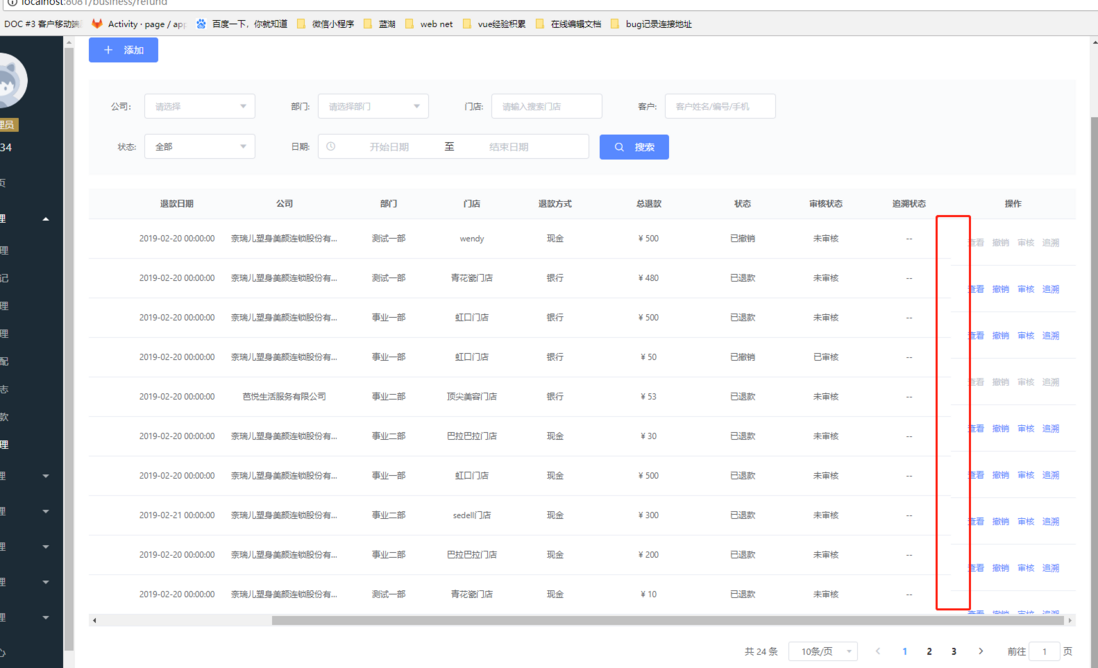
<el-table-column
label="操作"
align="center"
fixed="right"
width="180">
<template slot-scope="scope">
<el-button
type="text"
size="small"
:disabled="+scope.row.refundState===2"
@click="checkInfo=scope.row;isTracebackDetail=true">
查看
</el-button>
<el-button
type="text"
size="small"
:disabled="+scope.row.refundState===2"
@click="revoke(scope.row)">
撤销
</el-button>
<el-button
type="text"
size="small"
:disabled="+scope.row.auditState===2||+scope.row.refundState===2"
@click="audit(scope.row)">
审核
</el-button>
<el-button
type="text"
size="small"
:disabled="+scope.row.retrospectState===2||+scope.row.refundState===2"
@click="selectRow=scope.row;withBtn=true;isTraceback=true">
追溯
</el-button>
</template>
</el-table-column>