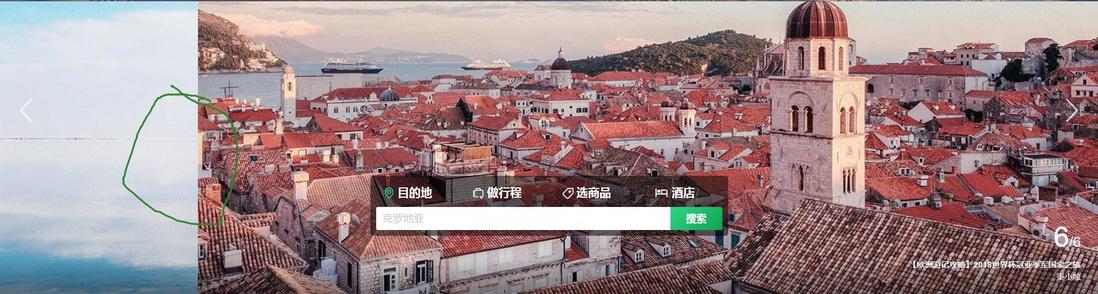
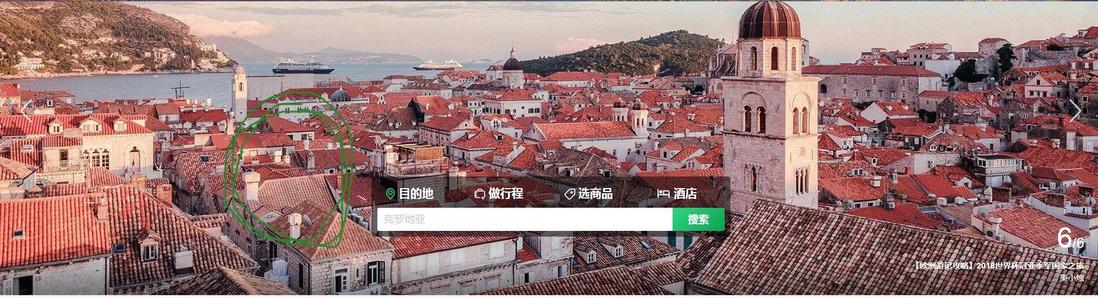
如穷游网https://www.qyer.com/的头部焦...,自动播放模式是图片由右向左展开,先显示图片右边的内容。
自己做了尝试,样式是right:0 然后改变width直到恢复大小,但是视觉效果仍然是先展示图片左边的内容。
是css3的什么新特性或者是什么其他写法么,希望有大神不吝赐教。谢谢
如何用js把一张图片由右向左展开?
阅读 5.4k
从右开始倒是实现了,但是想不通怎么让上一张图片在滚动的同时还存在,(看看怎么解决)
<!DOCTYPE html>
<html lang="zh-CN">
<div>
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
ul,li{
list-style-type: none;
}
ul{
width:100%;
height:400px;
overflow: hidden;
position: relative;
}
li{
position: absolute;
width: 100%;
height: 100%;
z-index: 1;
overflow: hidden;
}
img{
width: 100%;
height: 100%;
}
li div{
opacity: 0;
-webkit-transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0);
}
li .fadeInRight {
opacity: 1;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
transition: 2s ease-in-out;
z-index: 3;
}
</style>
</head>
<body>
<ul class="lunBoBox">
<li>
<div><img src="https://pic.qyer.com/public/home/focus/2019/02/22/15508149786321?imageMogr2/interlace/1|imageslim" alt=""></div>
</li>
<li>
<div><img src="https://pic.qyer.com/public/home/focus/2019/02/25/15510649585571?imageMogr2/interlace/1|imageslim" alt=""></div>
</li>
<li>
<div><img src="https://pic.qyer.com/public/home/focus/2019/02/22/15508146653008?imageMogr2/interlace/1|imageslim" alt=""></div>
</li>
</ul>
</body>
</div>
</html>
<script type="text/javascript">
;
$(function() {
var li = $(".lunBoBox li")
var aa = 0;
var liWidth = $(".lunBoBox li").width()
var timer = setInterval(function() {
aa++;
if (aa >= li.length) {
aa = 0;
}
move()
}, 3000)
function move() {
$(".lunBoBox li").find('div').removeClass('fadeInRight')
$(".lunBoBox li").eq(aa).find('div').addClass('fadeInRight')
}
})
</script>撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.7k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.8k 阅读
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答1.3k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1k 阅读✓ 已解决
求一个可以自定义排期的日历,类似于钉钉日历?
求一个可以自定义排期的日历,类似于钉钉日历3 回答1.2k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.1k 阅读✓ 已解决
如何用 CSS 实现卡片顶部内凹效果?
问题描述用 HTML、CSS 实现一个宽度为 300px, 高度为 auto 的长方形卡片, 要求:卡片圆角 20px背景使用渐变色进行填充边框 2px,边框颜色是与背景色不同的另一种渐变色卡片顶部有小幅度的内凹效果, 也就是说长方形顶部那条边为弧线,其他三边为直线。目标效果截图为卡片顶部部分。5 回答2.2k 阅读





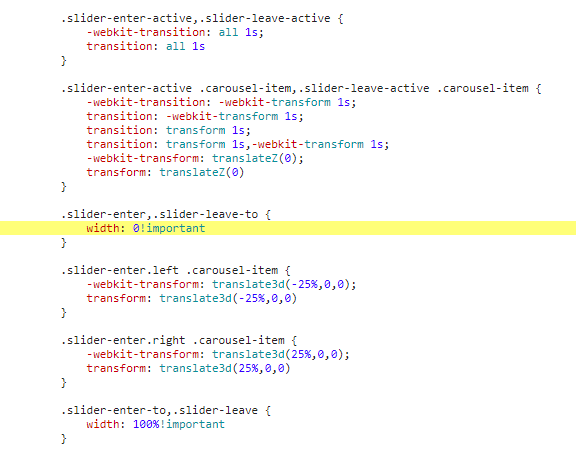
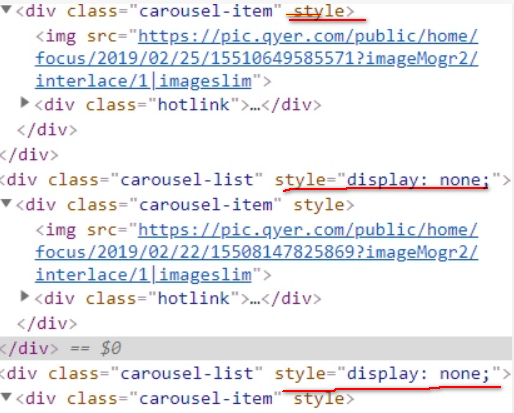
看了一下穷游的轮播以下几点
第一:轮播时候,资源已经加载完毕,width:0
第二:div样式改变了一个类名 img改了一次类名
请开始YY
首先:加载出来,布局不用说吧?
next:width:0 然后给width做缓动 这个就是长的动作
next:你的疑惑就在于从那边长出来 是吧?然后你想,如果是翻过去的都float在left,没翻过去的都float在right,那从那边长出来呢?
图中

just do it!! 少年!