问题描述
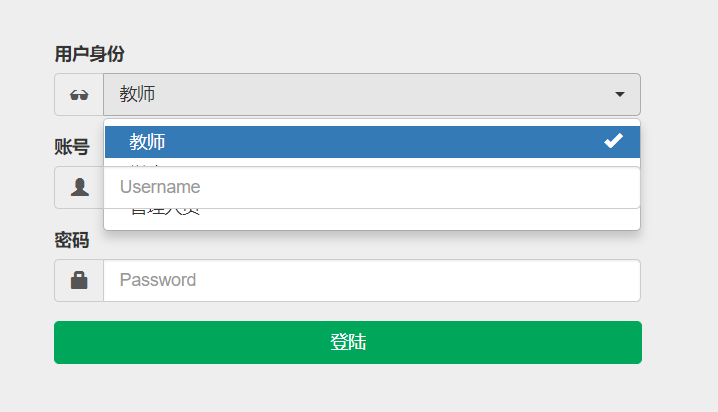
使用bootstrap-select做下拉框,不知为何被下方的输入框挡住了。
相关代码
<div class="container container-small">
<form action="/tea/login.action" method="post">
<div class="form-group">
<label>用户身份</label>
<div class="input-group" style="overflow: visible;">
<div class="input-group-addon">
<span class="glyphicon glyphicon-sunglasses" aria-hidden="true"></span>
</div>
<select id="usertype" style="overflow: visible;" name="usertype" class="selectpicker show-tick form-control"
data-live-search="false">
<option value="0">教师</option>
<option value="1">学生</option>
<option value="2">管理人员</option>
</select>
</div>
</div>
<div class="form-group">
<label>账号</label>
<div class="input-group">
<div class="input-group-addon">
<span class="glyphicon glyphicon-user" aria-hidden="true"></span>
</div>
<input type="text" class="form-control" name="userId" placeholder="Username">
</div>
</div>
<div class="form-group">
<label>密码</label>
<div class="input-group">
<div class="input-group-addon">
<span class="glyphicon glyphicon-lock" aria-hidden="true"></span>
</div>
<input type="password" class="form-control" name="password" placeholder="Password">
</div>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-block">登陆</button>
</div>
</form>
</div>遮挡情况如下
有前端大神能帮忙解决一下吗


好像有一个 appendTo属性 指向body就好了 appendTo="body" primeng是这样的 应该都差不多
bootstrap-select 好像是 container="body" 你看看文档吧