VS Code中用到了栅格化标签<Row><Col>
自动格式化代码后出现了Col标签的子元素和Col平齐的情况
<Row>
<Col>aaa</Col>
<Col>
<div class="box">bbb</div>
</Col>
</Row>div并没有正确的缩进
本来应该是这样
<Row>
<Col>aaa</Col>
<Col>
<div class="box">bbb</div>
</Col>
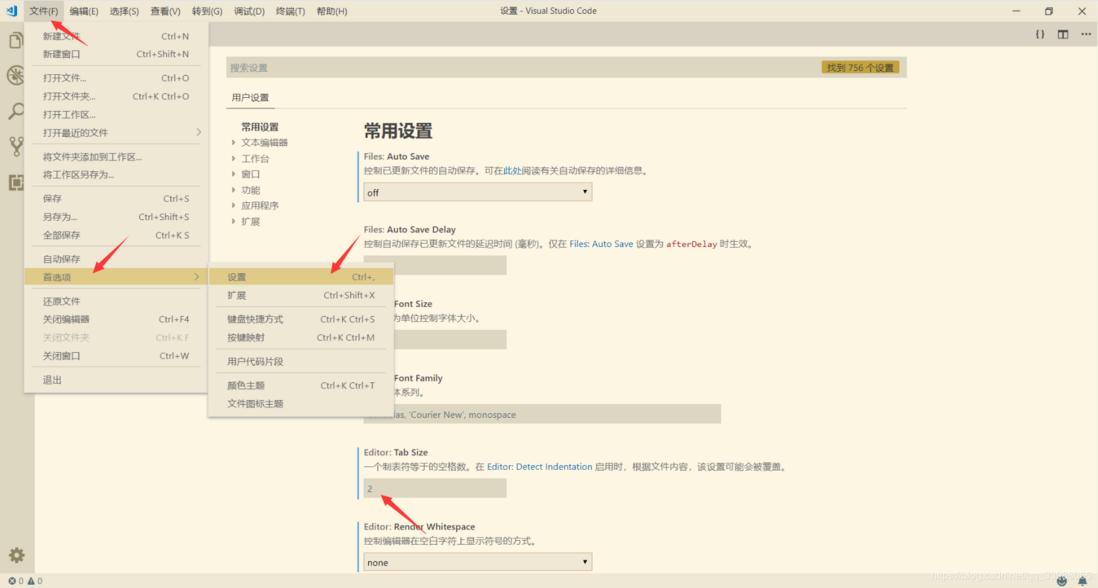
</Row>请问应该在哪里进行自定义设置?