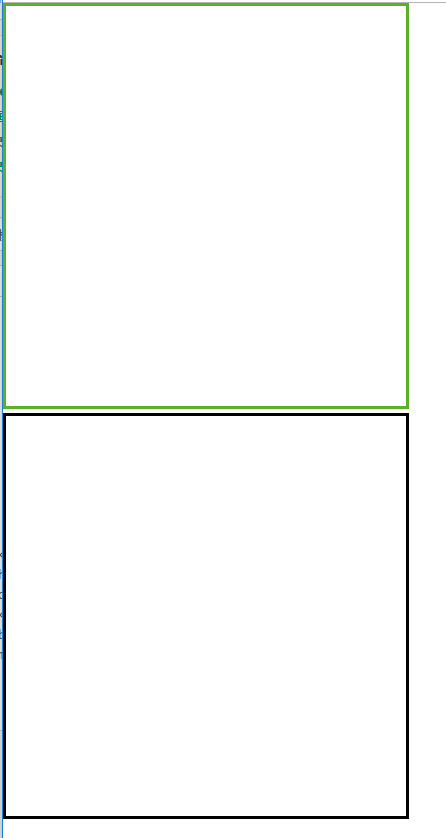
截图中两个矩形,一个使inline-block,另一个是block,都没有设置边距。
但是两个矩形中间还是有空隙。
我尝试将两个矩形都设为block,则没有间隙。
为什么会有间隙呢?
<!DOCTYPE html>
<html lang="zh" dir="ltr">
<head>
<meta charset="utf-8">
<title>print</title>
<style type="text/css">
* {
margin: 0;
}
#canvas {
border-style: solid;
border-color: #5bb028;
height: 400px;
width: 400px;
display: inline-block;
}
#print {
border-style: solid;
height: 400px;
width: 400px;
}
</style>
</head>
<body>
<div id="canvas"></div><div id="print"></div>
</body>
</html>

inline-block让水平间隙消失就是在父级上加font-size:0;让垂直间隙消失,就在子元素上加vertical-align:bottom;