<div class="g-container">
<div class="fix-indexNav-bar">
<div class="u-top-nav-logo">
<a href="">
<img width="190" height="28" src="src/img/white-top--nav-logo.png" alt="">
</a>
</div>
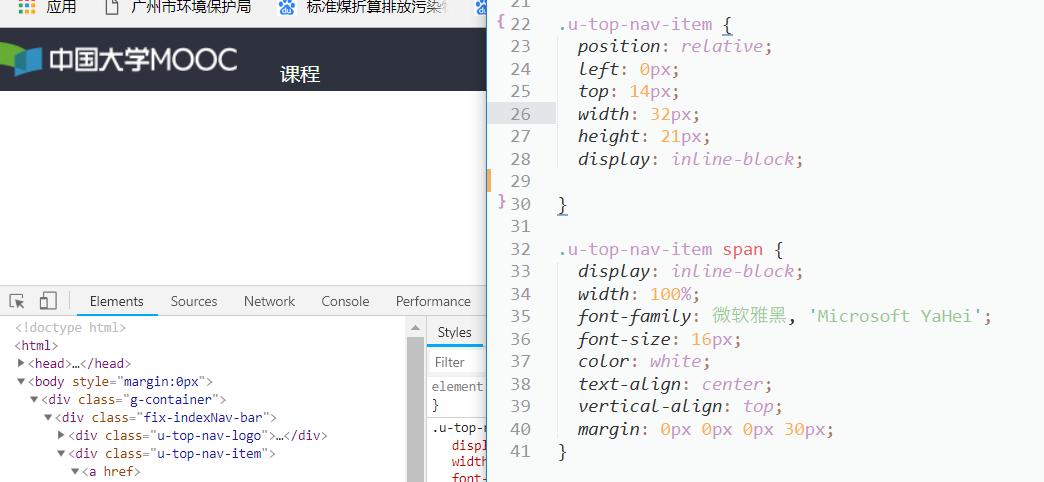
<div class="u-top-nav-item">
<a href=""><span>课程</span></a>
</div>
</div>
</div>为什么设置float: left后文字在父元素div内部居中了?
阅读 2.7k
首先,命名没必要这么长;
其次display: inline-block和float了解下用法再使用;
font-family那一部分改一下,而且两种表达都是一种字体;
vertical-align也得了解下用法;
居中line-height比较常用,初学的话不要完全按老师教的来,自己去博客多了解下用法
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.7k 阅读
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答3.2k 阅读✓ 已解决
css布局怎么保证右边一直在可视范围内?
如下:灰色和红色的高度都不确定,怎么保证左边高度太高需要滚动时右边一直能在可视范围内? {代码...}5 回答2.2k 阅读
H5页面 点击按钮使用window.open 打开并展示一个pdf,安卓变成下载了?
H5页面 点击按钮使用window.open 打开并展示一个pdf,安卓手机变成下载了?需要在移动端也是预览怎么实现呢? {代码...}3 回答1.7k 阅读✓ 已解决
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答821 阅读
如何解决浏览器清除缓存导致axios请求404?
我的vue工程中使用axios请求。在页面加载时将baseurl存放在了sessionStorage中,封装request时通过获取session创建axios对象。现在偶尔会出现清除浏览器缓存时请求报404 因为baseurl被清除了。思索了很久没懂为什么会出现这种情况,页面加载时axios对象不就已经创建成功吗 中途清缓存怎么会影响到对象内部呢。4 回答2.2k 阅读✓ 已解决
chrome控制台的$不是jquery ?
$只返回了一个元素. queryAll返回两个.ƒ $() { [native code] } 哪里有关有这个函数的实现? 为什么只返回一个元素?3 回答1.2k 阅读✓ 已解决


这个
<span>本身就是占满整个父元素.既然都填满了,所以就不存在在<div>内部居中问题了。你注意看你贴出来的这两个css。
父元素
<div>子元素
<span>float:left影响只是父元素的文档流而已,让父元素脱离正常文档流,使其靠近最左边。然后通过各种定位,让两个字看起来像是正好在那个logo里居中了