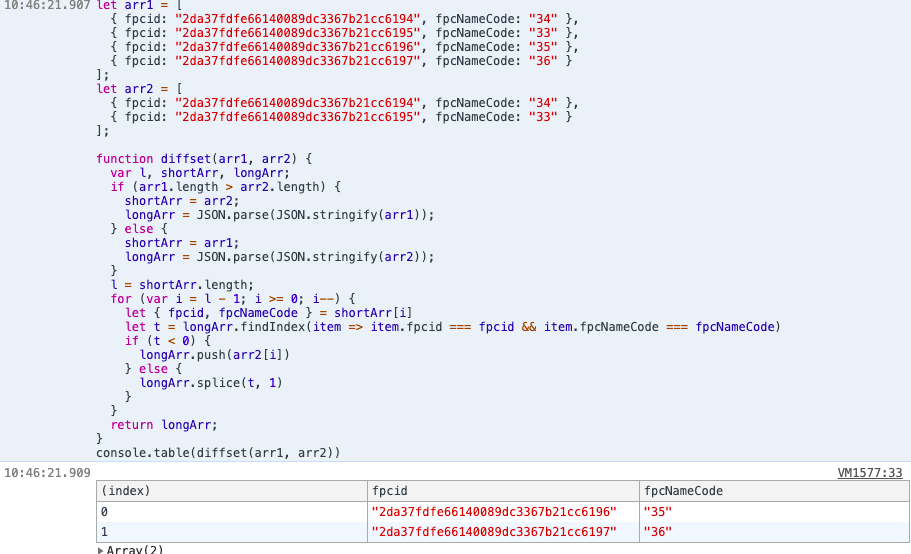
let arr1 = [
{fpcid: "2da37fdfe66140089dc3367b21cc6194", fpcNameCode: "34"},
{fpcid: "2da37fdfe66140089dc3367b21cc6195", fpcNameCode: "33"},
{fpcid: "2da37fdfe66140089dc3367b21cc6196", fpcNameCode: "35"},
{fpcid: "2da37fdfe66140089dc3367b21cc6197", fpcNameCode: "36"}
];
let arr2 = [
{fpcid: "2da37fdfe66140089dc3367b21cc6194", fpcNameCode: "34"},
{fpcid: "2da37fdfe66140089dc3367b21cc6195", fpcNameCode: "33"}
];
JS求两个对象数组的差集
[
{fpcid: "2da37fdfe66140089dc3367b21cc6196", fpcNameCode: "35"},
{fpcid: "2da37fdfe66140089dc3367b21cc6197", fpcNameCode: "36"}
]


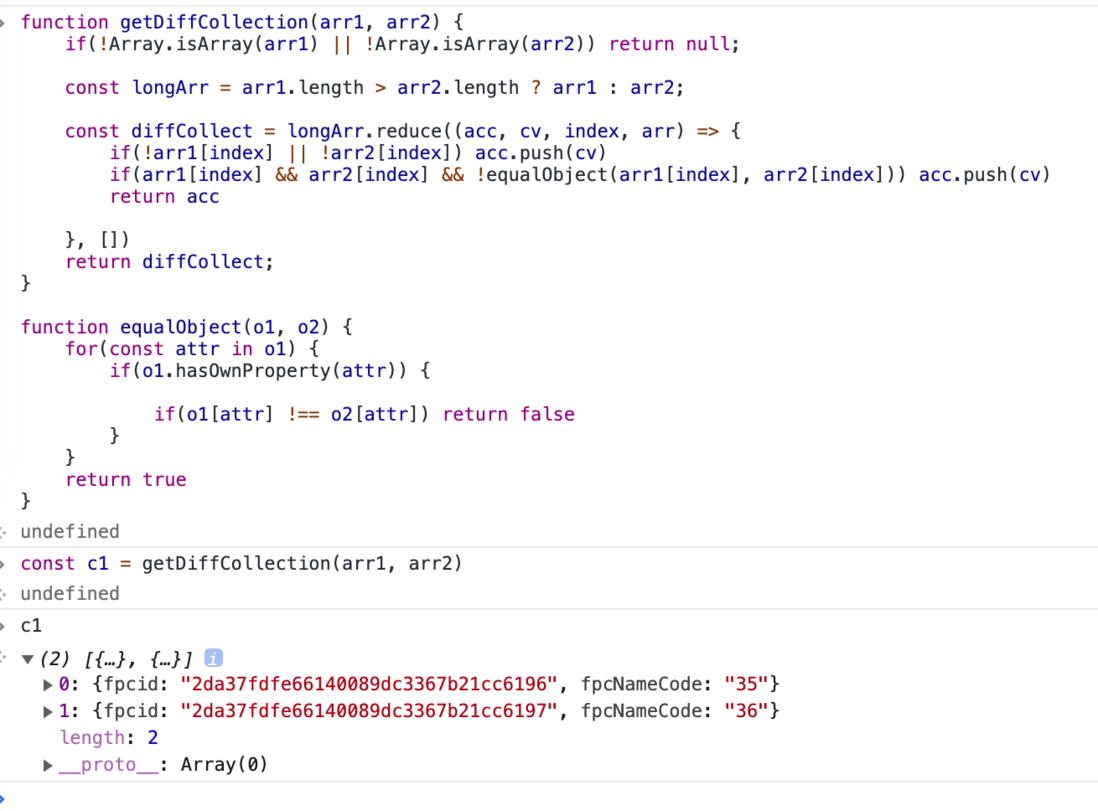
先上代码:
输出结果如下图:

两种方案比较,A方案比较取巧,使用起来方便快捷,但有个问题,对于值不为基础类型的对象可能产生一些不可预知的报错;
B方案比较稳定,可以适应各种对象比较,但写法和逻辑相对A稍微复杂点。