代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>京东登录界面</title>
<style>
h1 {
display: inline-block;
font-size: 20px;
font-weight: normal;
vertical-align: 20px;
padding-left: 10px;
}
#no2 {
background-image: url("image/banner.png");
background-repeat: no-repeat;
width: 990px;
height: 475px;
}
#box {
width: 300px;
height: 300px;
background: #FFFFFF;
position:relative;
top: 70px;
left: 620px;
}
h2,h3 {
display: inline-block;
}
#t1,#t2,#t3 {
display: block;
}
#t1,#t2 {
width: 250px;
height: 30px;
margin: 15px;
position:relative;
left: 18px;
}
#t3 {
width: 250px;
height: 600px;
padding: 500px;
position:relative;
left: 18px;
line-height: 500px;
font-size: 100px;
}
</style>
</head>
<body>
<div id="no1">
<img id="logo" src="image/logo.png" alt="">
<h1>欢迎登录</h1>
</div>
<div id="no2">
<div id="box">
<form action="" method="post">
<h2>京东会员</h2>
<h3>立即注册</h3>
<input type="text" id="t1">
<input type="password" id="t2">
<input type="checkbox">自动登录
<a href="">忘记密码?</a>
<input type="button" value="登录" id="t3">
</form>
</div>
</div>
<div>
</div>
京东会员立即注册
邮箱/用户名/已验证手机
自动登录 忘记密码?
登 录
关于我们| 联系我们| 人才招聘| 商家入驻| 广告服务| 手机京东| 友情链接| 销售联盟| 京东社区| 京东公益| English Site
Copyright?2004-2017 京东JD.com 版权所有
</body>
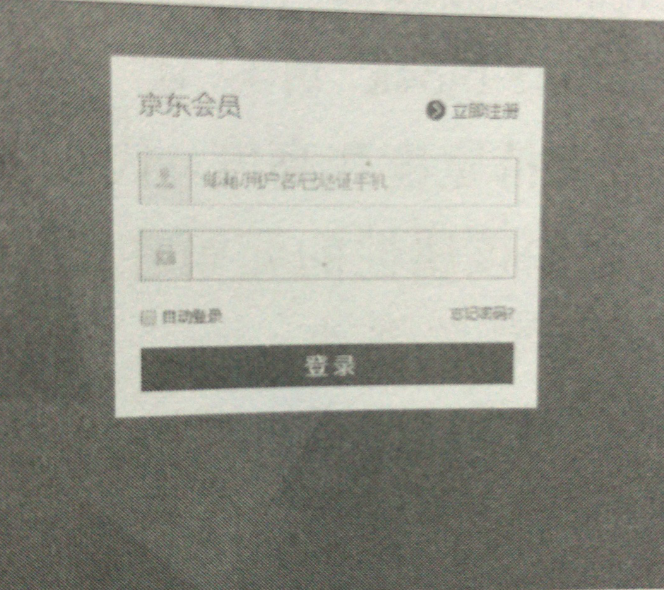
</html>效果图如下:
我想把这个登录按钮的尺寸调整的更大一点
就像这样:
但是如论怎么修改代码都调整不了,不知道为什么,如图:
#t3 {
width: 250px;
height: 600px;
padding: 500px;
position:relative;
left: 18px;
line-height: 500px;
font-size: 100px;
}内边距,外边距,宽度,高度,行高,字体,都调整了,这个按钮就是无法变大
这到底是为什么呢?





给你的t3加上
border: 1px solid #000;