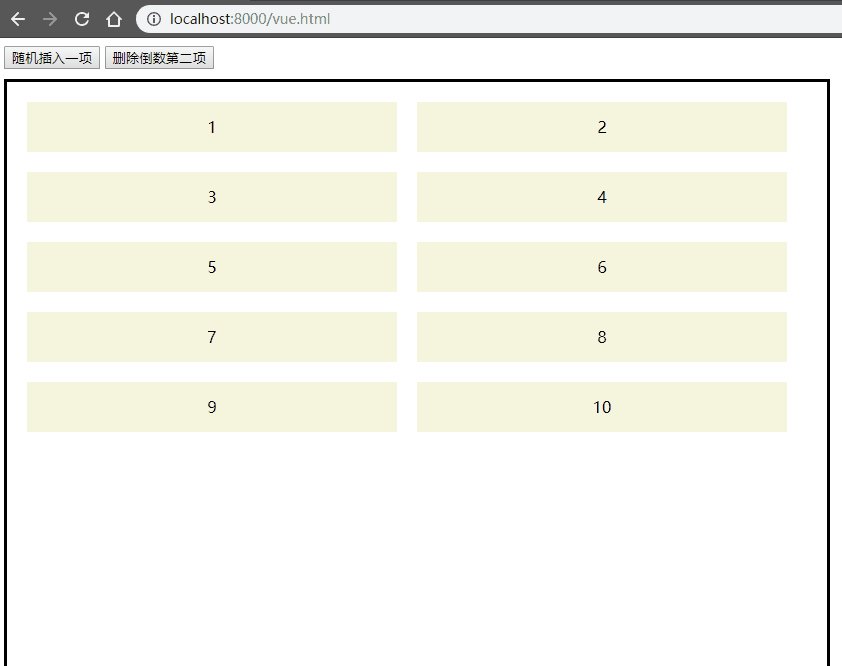
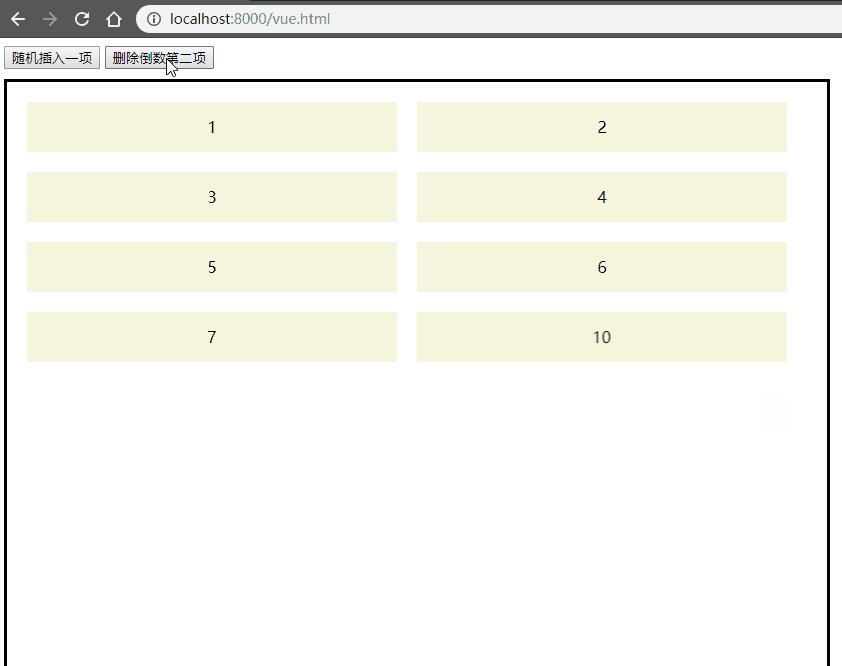
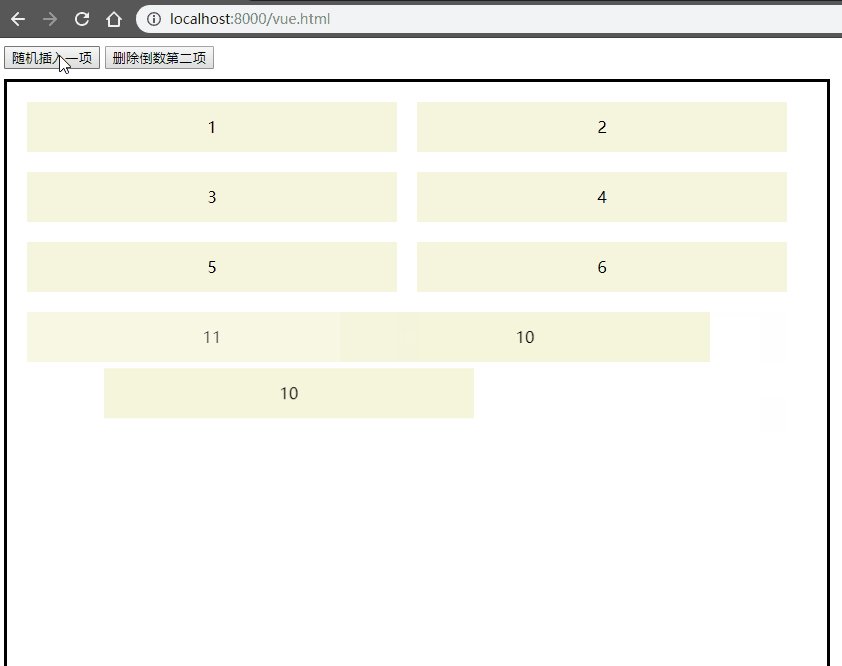
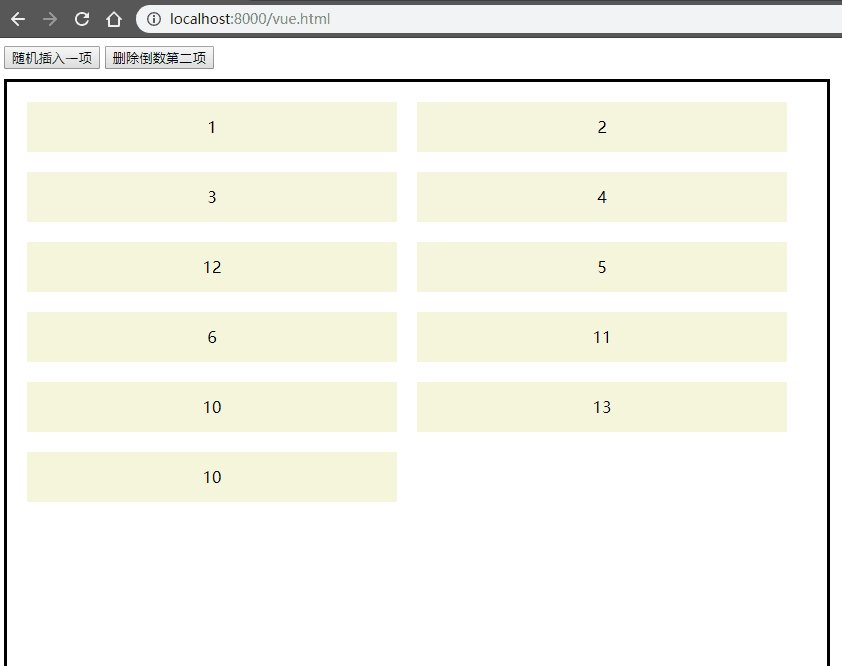
如图。图中是用 Vue 的 <transition-group> 组件和 css 实现的
原生js如果实现这种效果,需要怎么做?
附上html结构和css基本样式代码
<body>
<button>随机插入一项</button>
<button>删除倒数第二项</button>
<div class="list">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
</div>
</body>.list {
width: 800px;
height: 900px;
margin-top: 10px;
padding: 10px;
border: 3px solid #000;
}
.item {
display: inline-block;
width: 370px;
height: 50px;
margin: 10px;
line-height: 50px;
text-align: center;
background-color: beige;
}
/* 用于VUE动画的CSS */
.list-enter, .list-leave-to {
opacity: 0;
}
.list-leave-active {
position: absolute;
}
.item {
transition: all 0.4s;
}

在适当的时候增删 class。