我在配置vue-cli3.0,想同时配置gzip和js版本号,但是查看文档configureWebpack只能接受一个对象或函数,但是
gzip配置在函数里,而js版本号是在对象的output里,这很很矛盾里,只能二选一
configureWebpack: config => {
configureWebpack: config => {
if (isProduction) {
config.plugins.push(new CompressionWebpackPlugin({
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
}),
)}
}
}
js加入版本号的代码
configureWebpack: { // webpack 配置
output: { // 输出重构 打包编译后的 文件名称 【模块名称.版本号.时间戳】
filename: `${assetsDir}/js/[name].js?${Timestamp}`,
chunkFilename: `${assetsDir}/js/[name].js?${Timestamp}`
},},
官方文档这么解释
大佬们有没有解决方案,跪谢


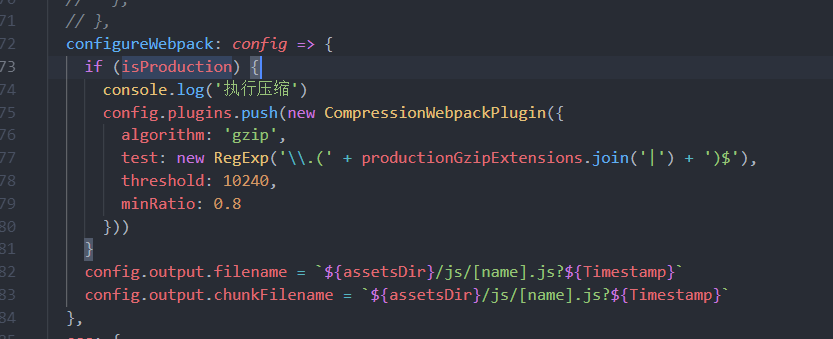
可以将output写入函数中,具体方式如下: