最近有一个很奇怪的问题一直困扰着我:
html 页面中,head部分引入了几个外部js文件。
比如:
<html>
<head>
<script src="/assets/js/axios.min.js"></script>
<script src="/assets/js/vue.min.js"></script>
</head>
<body>
<div id="mDiv">
</div>
<script>
// 目前页面结构就是这样,其他的代码都和此异常无关,就不多贴了。
// 这里就直接报错,显示 Vue 未定义
var vm = new Vue({
el: "#mDiv"
});
</script>
</body>
</html>项目大致结构就是这样。
看起来没什么问题呀,
但是偶尔会出现一种非常奇怪的问题:
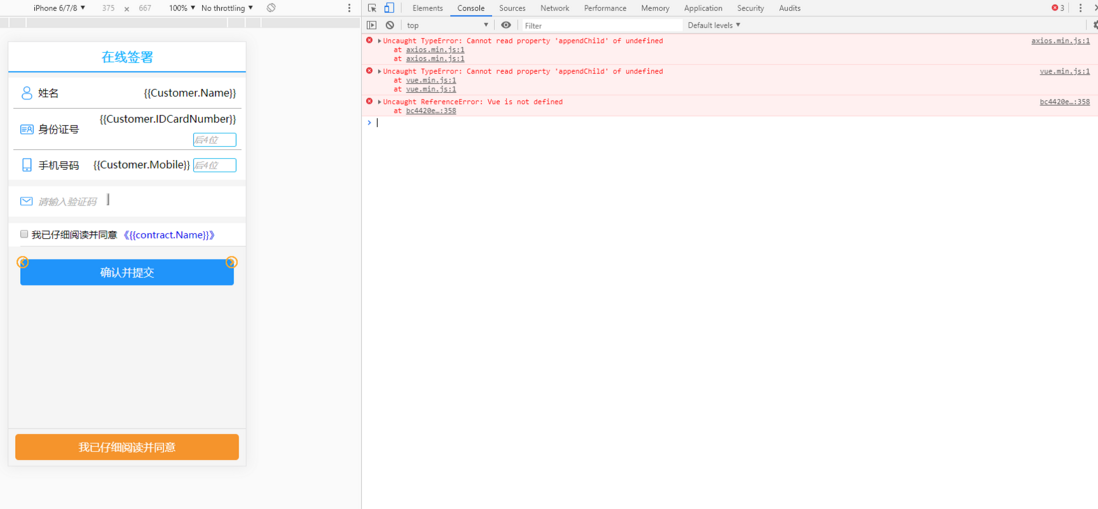
看起来是页面渲染异常导致 vue 或者 axios 的 appendChild 产生了异常,以至于 vue 未定义。
另一个页面里,我有用到 jQuery,也会偶尔出现这种问题,提示 appendChild 异常,然后紧接着会提示 $ 未定义。
这种问题大概你长时间未打开该页面,第二天或者更久时间后,你首次打开该页面就会出现这个问题,此时,只要刷新一下页面即可恢复正常。
听起来有点像页面某天首次打开时,被运营商注入了,然后页面就出问题了。
希望各位大佬解答。
190817更
到axios源码中,搜了一下,根本没有 appendChild 代码。直觉告诉我,页面被注入了。


问题已解决,自结
此经历已整理成一篇小笔记。
请见:记一次 JS 偶发性加载失败的经历