这个涉及到浏览器渲染原理的一些知识了。
当构建DOM树时,若遇到<script>标签,则会立刻停止DOM树的构建,而选择将<script>内的脚本运行完后再构建DOM
所以一般的<script>标签放在body后面。
如果碰到外联的<script>标签。DOM的构建仍然被暂停以等待JavaScript脚本运行完,而且还需要将从服务器获得外联脚本的时间计算在内。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.2k 阅读
vue项目如何在初始化之前跳转外部页面?
vue项目内有一个分享功能,但是这个分享出去的页面打开会非常慢,所以就想到了单独写了一套H5页面专门用于手机端打开,然后在这个vue项目的分享页面初始化函数里面加一个判断终端是否为移动端,如果是就再做一次跳转,到这个单独的H5页面上去,这样就不会去加载vue框架,打开速度会更快。以上是初始方案和预期。5 回答4.8k 阅读✓ 已解决
js如何控制移动端overflow:scroll容器滑动的最大速度?
{代码...} demo在这:[链接]在移动端滑动一下这个.box区域,稍微一用力就到头了,如果我想用js去控制他滑动的最大速度该怎么去处理?4 回答3.1k 阅读✓ 已解决
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答2.7k 阅读✓ 已解决
H5页面 点击按钮使用window.open 打开并展示一个pdf,安卓变成下载了?
H5页面 点击按钮使用window.open 打开并展示一个pdf,安卓手机变成下载了?需要在移动端也是预览怎么实现呢? {代码...}3 回答1.5k 阅读✓ 已解决
为什么会出现CORS error?
先登录成功了。再次调用,就出现了CORS error在Login页调用这个接口就是正常的,换一个页面调用这个接口就出现了跨域问题。我把这段代码注释以后就正常了。3 回答2.3k 阅读✓ 已解决
请问一下,如何理解reduce函数呢?
但是reduce是减少的意思,请问如何形象化地理解reduce呢? 我们可不可以理解:把参数2一个一个地带入到参数1(函数)中执行,这样也就慢慢减少呢?3 回答2.2k 阅读✓ 已解决



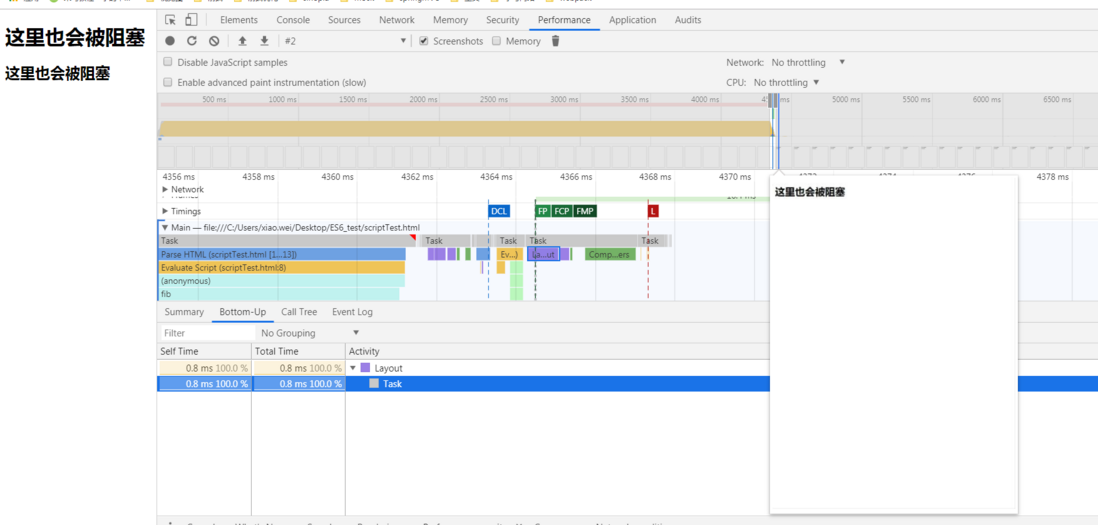
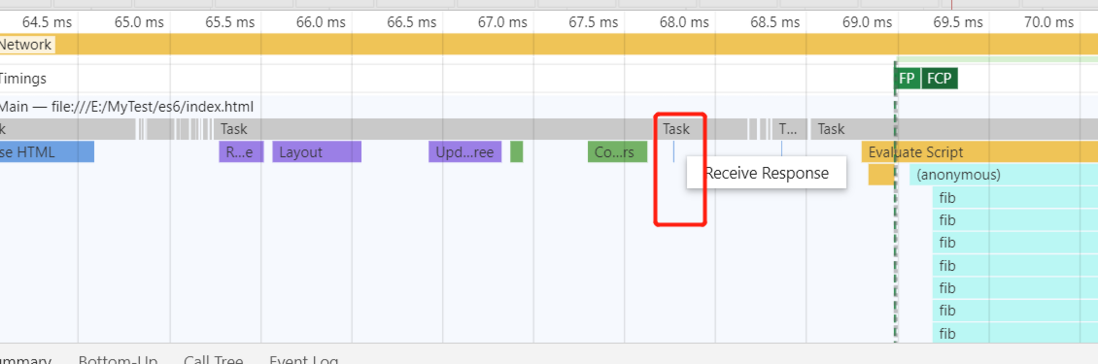
如果你说的阻塞是阻塞解析html和阻塞渲染,那script无论是不是外链都会阻塞。如果说的是第一种情况,performance里会出现这个:





第一种情况的加载过程中,先绘制了第一段文字,再绘制第二段文字,第二种情况不会。
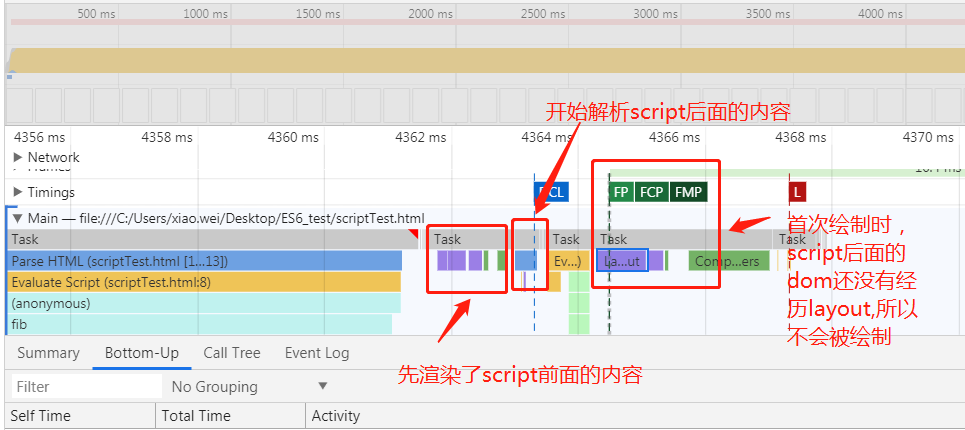
个人感觉出现这种情况是因为代码直接写在script时,解析到script后parse HTML和渲染都被阻塞(图里前面很长一段黄色的长条),script的内容被解析完后,会先把script前面的内容渲染出来,再去解析script后面的内容,css树解析完了,DOM树也经历了重绘重排,所以浏览器直接判定差不多可以开始首次绘制了,图里First Paint的时候,script后面的内容还没经历重绘重排,所以FP时没被绘制上去,也是因为没绘制完,所以FP后面还有个FMP(first meaningful paint),script后面的内容经历重绘重排后才会被渲染到页面上:
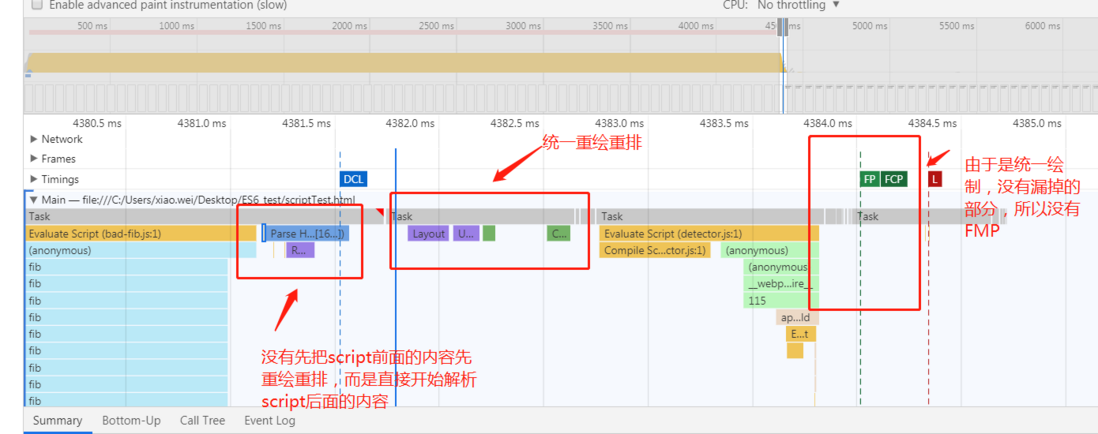
第二种情况:
阻塞解析渲染的script文件处理完后,直接开始解析script后面的内容,而不是先将前面的部分重绘重排,因此触发FP时,绘制的是页面所有内容
第二种情况首次绘制直接把所有内容绘制出来了,所以performance里找不到第一种情况里,前一段文字显示了,后面还没显示的帧。
但是实际上无论是不是外链,都阻塞了DOM解析和渲染(前面都有很长一段黄色长条)。
具体为什么第一种情况会先把script前面的部分重绘重排,第二种不会,个人感觉应该是因为第二种ui线程其实只需要解析很短的一段代码,因为script内容在外链里,下载交给网络请求线程,下载完直接让js线程解析,下载和解析时ui线程处于挂起状态,解析完之后ui线程被唤醒,继续完成之前的工作(解析html)。
但是第一种情况,script里耗时的内容在html里,解析的时候还是需要ui线程参与,ui线程判定是个很耗时的过程,所以js内容执行完直接就先把前面解析的重绘重排,再去解析后面的。
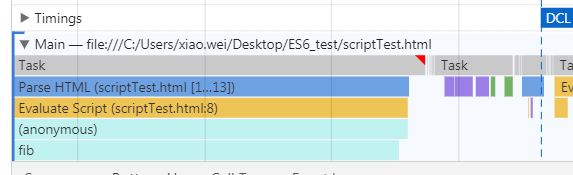
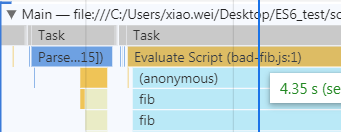
第一种情况,script黄条在parse HTML蓝条下面:
第二种情况,parse HTML蓝条和script黄条并列:
这个是个人观点,查了半天资料都没找到相关内容。。。
————————————————————————————————————————————————————————————————————————————
对比了一下第二种情况中,有时先出现hello,再出现world,有时hello和world一起出现,感觉有点眉目了。


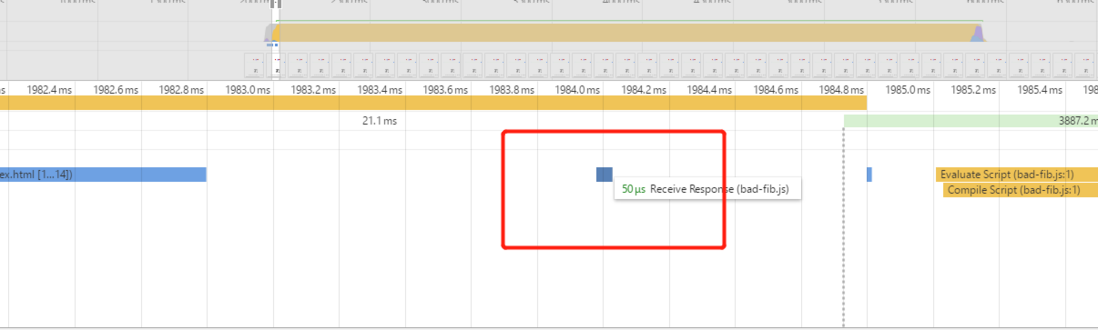
hello和world一起出现的情况时,在ui线程对script前面的代码进行重绘重排之前,就接收到了外链的script代码:
先出现hello再出现world时,接收外链代码晚于重绘重排:
应该是和浏览器接收到内容的时间有关,超过一段时间没接收到外链的内容,就先进行重绘重排了,如果在这个时间内先接收到外链内容,就先开始解析外链JS代码