一个div加css最多能形成多少个同心圆(前提:不能通过设置背景图片来解决/重复径向渐变)
美团面试题:
你期待的结果是什么?实际看到的错误信息又是什么?
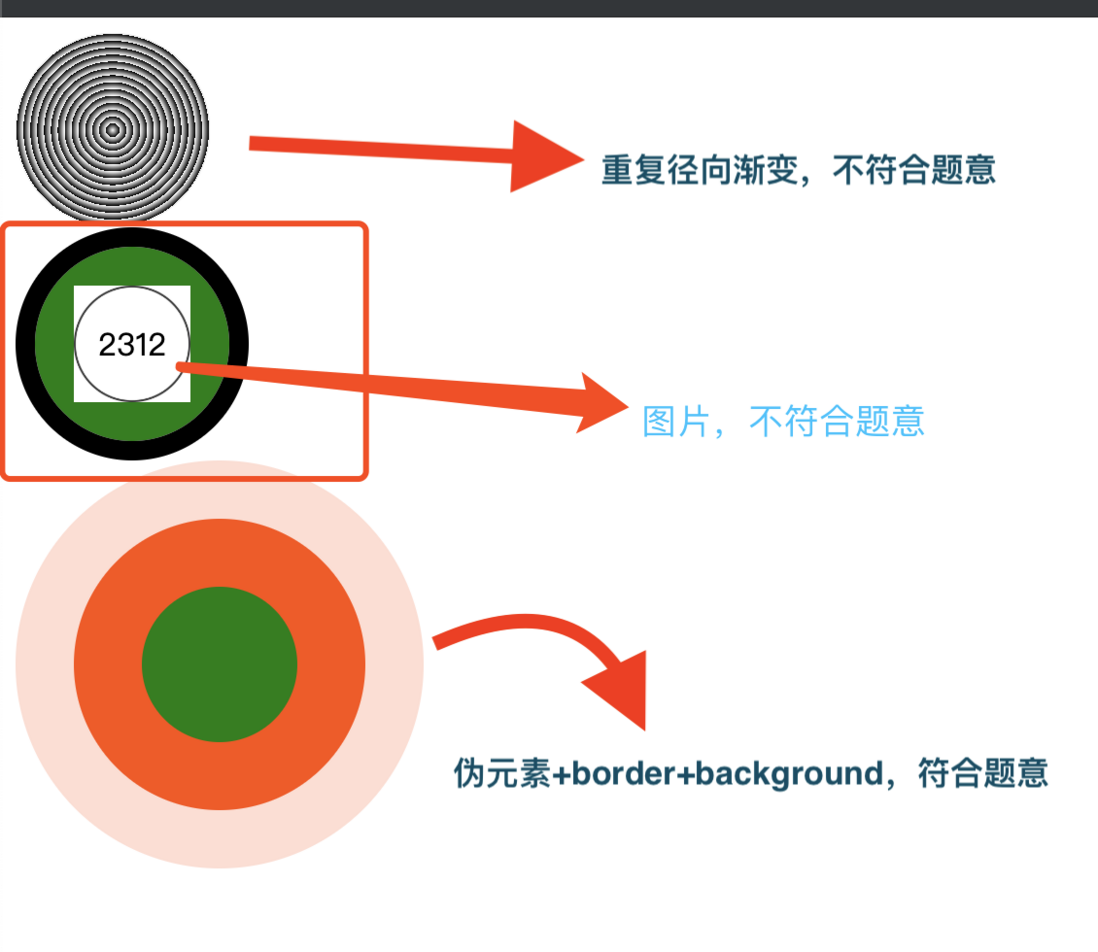
现在不能一直伪元素套伪元素无线套下去,所以目前最多我就能制作三个同心圆。
前提不能通过重复径向渐变或者是背景图片这些方法增加同心圆个数
当然可以在在伪元素上再用box-shadow,所以最多就是可以有4个同心圆
弟弟想请教请教css方面的各位大神,能不能给弟弟一点提示呢,就是还能通过什么区增加同心圆呢,最后到底能增加到多少个呢
题目来源及自己的思路
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)


box-shadow可以套很多层
这是给你的头像加上上述样式后的效果

至于“很多”的上限,MDN上没有找到相关说明,估计与浏览器实现相关
chrome上搞个200层还是没问题的