问题描述
koa2接收不到前端提交的formData表单数据(没有上传文件)
问题出现的环境背景及自己尝试过哪些方法
用了koa-body没有用依然没数据
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
//前端代码
var form = document.forms.namedItem('fileinfo')
var formData = new FormData(form)
const { data: res } = await axios.post('/api/sendMessage', formData, {
headers: { 'Content-Type': 'application/x-www-form-urlencoded' }
})
//formData这个替换成写死的数据后台就能获取到,为什么FormData中有数据后台获取不到后端代码
router.post('/sendMessage', koaBody(), async ctx => {
console.log(ctx.request.body)
ctx.body = {
status: 200
}
})你期待的结果是什么?实际看到的错误信息又是什么?
ctx.request.body的打印结果为空对象
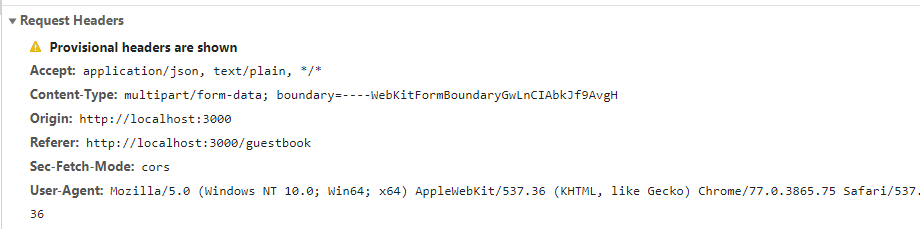
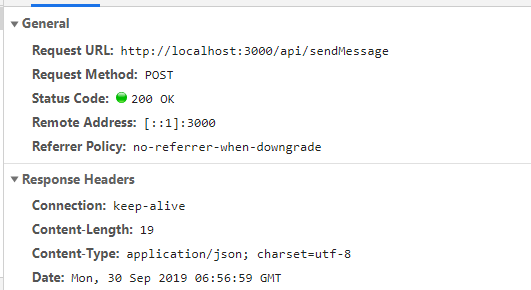
浏览器状态





去掉
Content-Type,new FormData会自己设置以下为axios源码