请各位先看代码,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container1 {
width: 400px;
overflow-x: auto;
}
.div1 {
background-color: blue;
}
.div2 {
background-color: green;
}
.container2 {
width: 400px;
overflow-x: auto;
}
.container2 div {
display: inline-block;
}
</style>
</head>
<body>
<div class="container1">
<div class="div1">11111111111111111111111111111111111111</div>
<div class="div2">222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222</div>
</div>
<div class="container2">
<div class="div1">11111111111111111111111111111111111111</div>
<div class="div2">222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222</div>
</div>
</body>
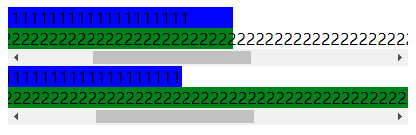
</html>chrome72下的效果如下图:
有问题的地方:
在.container1下面的div滚动到最右边时,第二个div的背景色“失效了”。
将子div设为display: inline-block;后,虽然看起来解决了问题,但并不是期望的效果,期望的效果是:不论子div宽度如何,向右、向左滚动时,子div的背景色都要填充满容器。
请问如何使两个div的背景色(或者说宽度)能充满容器的滚动宽度?



用 display: flex 为父级,子元素 flex: 1