Vue-devtools不显示任何组件,但项目能正常执行所有vue语句
我用fastAdmin框架创建了项目,并且在index.html引入了vue.js。所有vue.js框架的语法(v-for / v-model / methods…)都能正常执行,但打开vue-devtools却是空面板,我确定vue-devtools安装配置都是没问题的(其他自己开发的网站能正常使用)
1.不是引入的vue.js文件的问题,因为我在其他项目能正常使用
2.我在index.html执行了Vue.config.devtools = true
3.vue.js是在index.html用script src的方式引入的




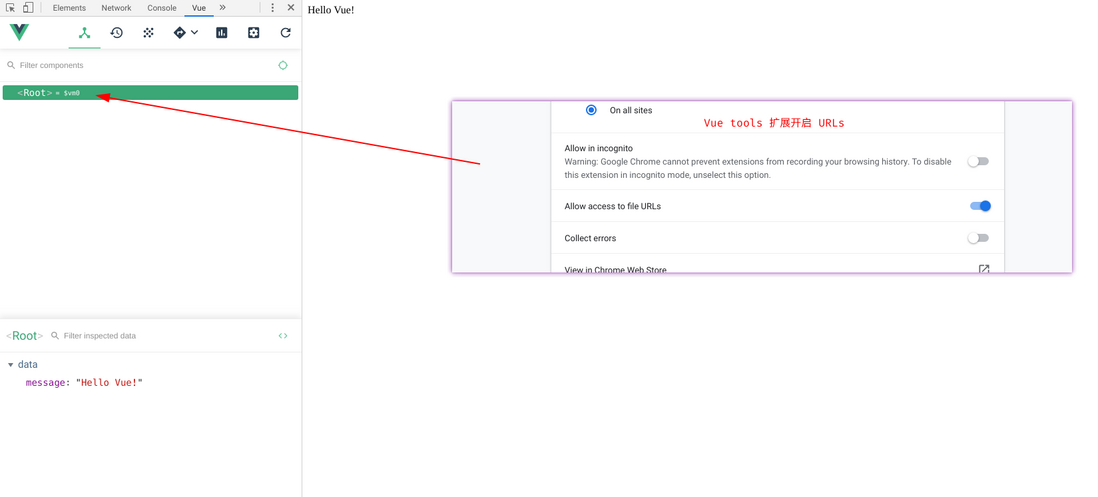
 在main.js中添加如下代码就可以了
在main.js中添加如下代码就可以了