问题描述
我是用的是element-ui的 head,aside,main布局,然后aside写了一个element的滚动条,但是不能独立滚动,我想实现它可以独立滚动
问题出现的环境背景及自己尝试过哪些方法
环境:vue,elementui
相关代码
<template>
<div class="index">
<el-container>
<el-header>DemoHub</el-header>
<el-container>
<el-aside class="asides">
<el-scrollbar class="aside_scroll">
<div v-for="i in count" :key="i.index" class="list-item">
{{ i }}
</div>
</el-scrollbar>
</el-aside>
<el-main>
<login />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script lang="ts">
// @ is an alias to /src
import { Component, Vue } from "vue-property-decorator";
import login from "@/components/login/Login.vue";
@Component({ components: { login } })
export default class Index extends Vue {
public count = 0;
mounted() {
while (this.count != 100) {
this.count += 2;
}
}
}
</script>
<style lang="less">
.index {
height: 100%;
.aside_scroll {
height: 100%;
}
.aside_scroll .el-scrollbar__wrap {
overflow-x: hidden;
}
.list-itema {
list-style-type: none;
}
}
</style>
你期待的结果是什么?实际看到的错误信息又是什么?
期待结果:滚aside滚动条独立滚动
实际错误:只能在当前屏滚动,窗口滚动条出现
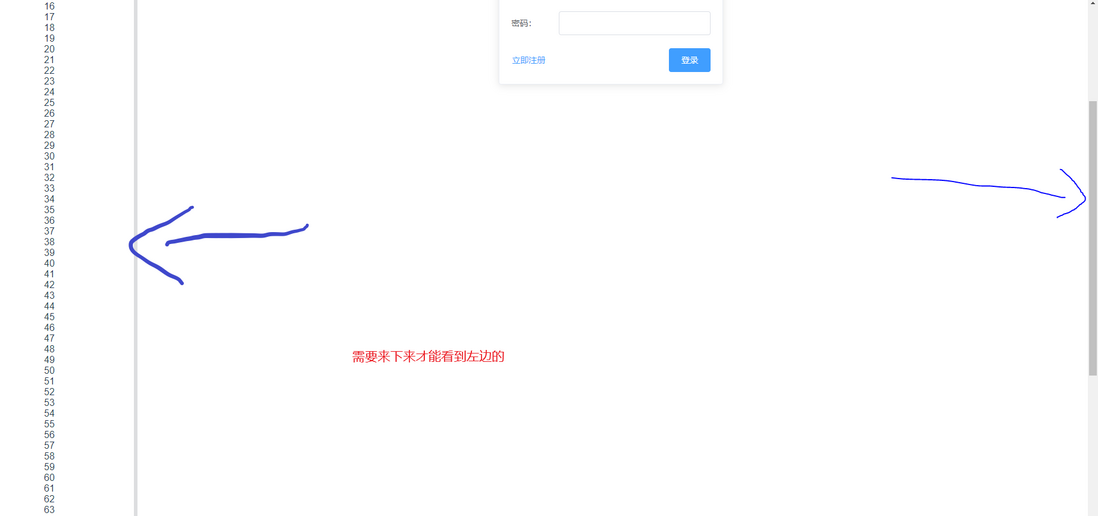
示意图片:
期待结果:
实际错误:



已解决,固定aside的heigin,然后滚动条heigh:100%