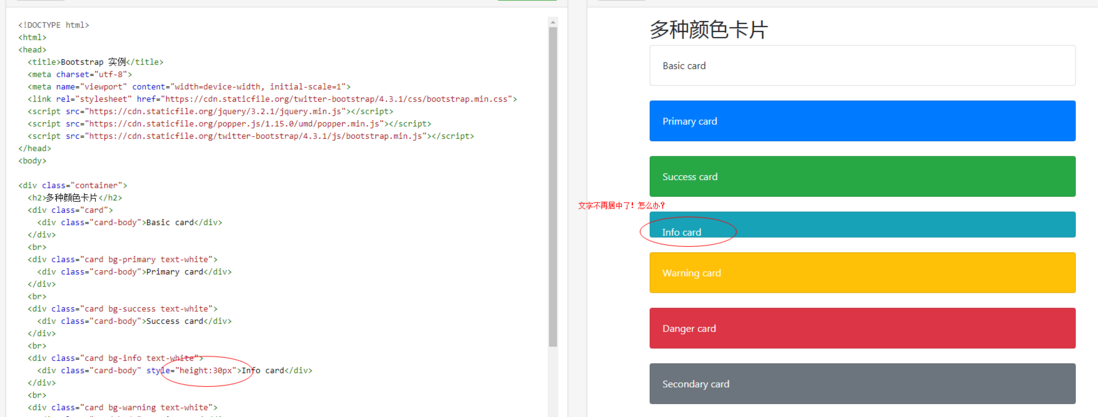
如图设置了一个height之后,card的文字就不居中了,这是为什么,应该怎么处理呢?
bootstrap 是靠两个 padding 把元素挤到中间的,你自己设定高度肯定不居中了,你要么用 flex 布局,要么设置行高
.card-body {
display:flex;
align-items:center;
}heigth:30px;
line-height:30px;撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.7k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.8k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1k 阅读✓ 已解决
求一个可以自定义排期的日历,类似于钉钉日历?
求一个可以自定义排期的日历,类似于钉钉日历3 回答1.2k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.1k 阅读✓ 已解决
如何用 CSS 实现卡片顶部内凹效果?
问题描述用 HTML、CSS 实现一个宽度为 300px, 高度为 auto 的长方形卡片, 要求:卡片圆角 20px背景使用渐变色进行填充边框 2px,边框颜色是与背景色不同的另一种渐变色卡片顶部有小幅度的内凹效果, 也就是说长方形顶部那条边为弧线,其他三边为直线。目标效果截图为卡片顶部部分。5 回答2.2k 阅读
使用Windsurf或者cursor这种ai编辑器打开公司的业务代码会不会有代码泄露出去的风险?
目前公司的前端项目都是拿vscode写的,看到网上像cursor\trea\Windsurf这些ai编辑器非常流行,自己也想尝试一下,用这些工具打开公司代码会不会有安全方面的问题,比如代码泄露方面的问题。2 回答1.8k 阅读


原始的
height和line-height这两个 css 属性值应该是一样的(注:这两个属性一样的时候视觉上就是水平居中的)你修改之后变成了 height: 30px, 但是
line-height不是 30,最简单的解决办法就是flex布局