需求先说一下:使用braft-editor富文本编辑器,限制用户可输入的字符为100个,当大于100个字符时不能往下继续输入
悲惨经历诉一波:
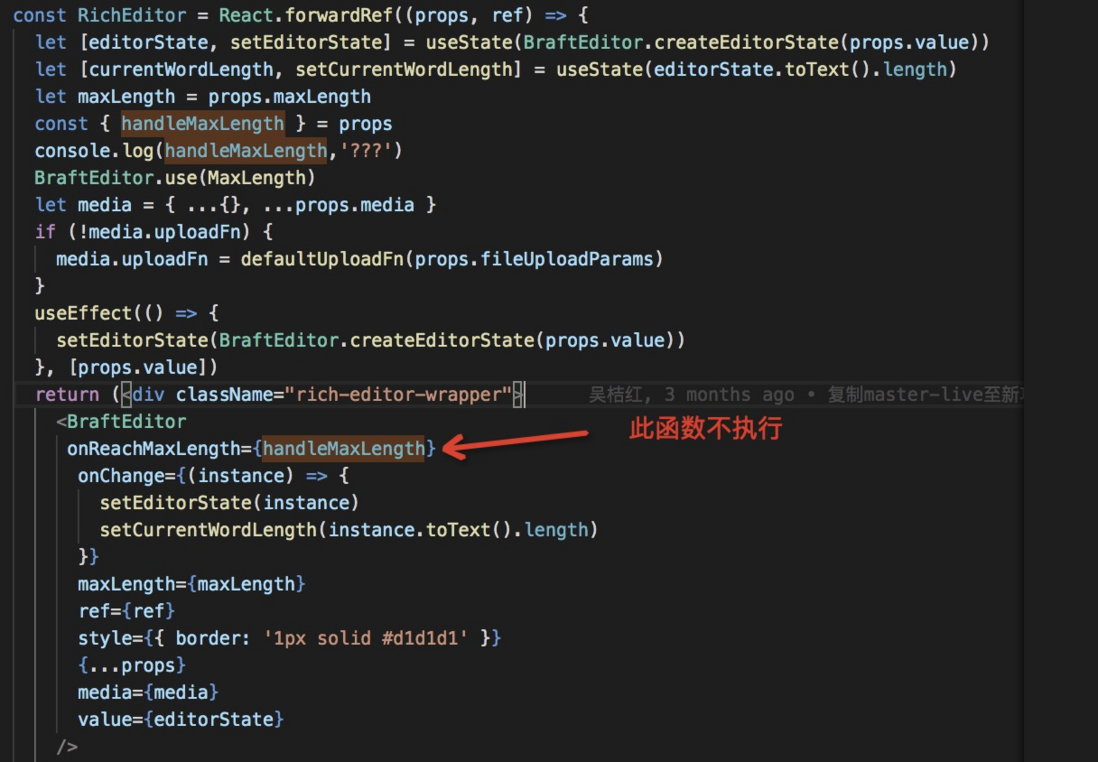
疑问一:onReachMaxLength={handleMaxLength}事件不生效,打印过这个事件是已经传递进来的
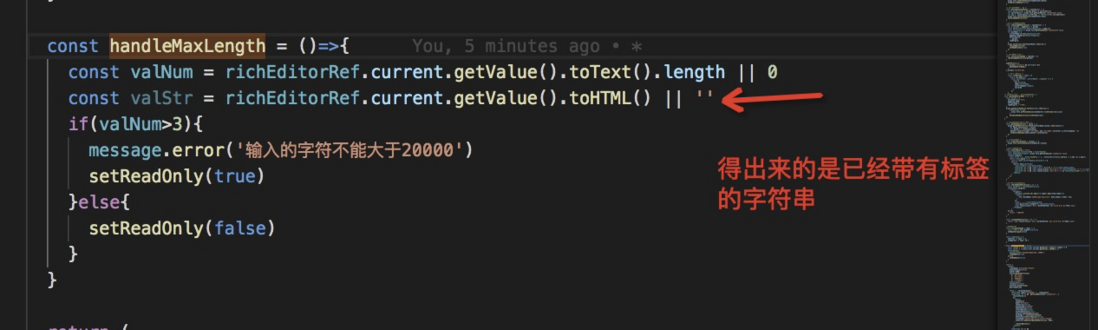
疑问二:后来用onChange写到父组件上,事件可以正常生效也可以取到当前输入的字符数量,输入的文本内容。但是输入的文本内容里面是含有标签的。那么我该如何实现控制住他输入的字符不能大于100个,大于时不能再往下输入了呢?
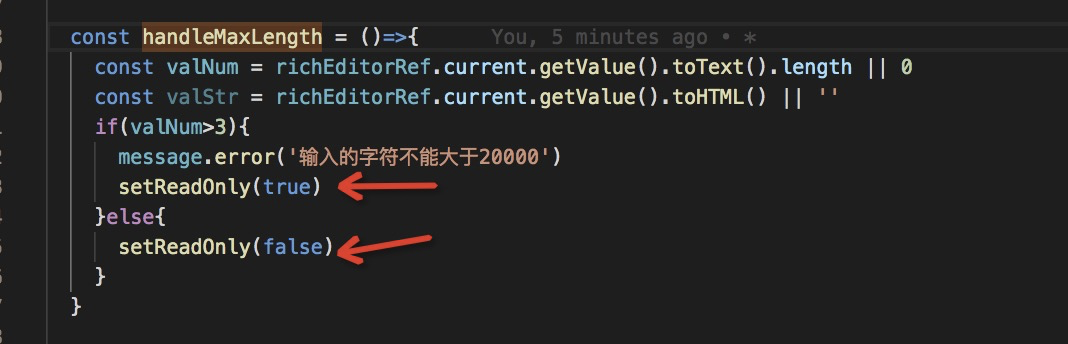
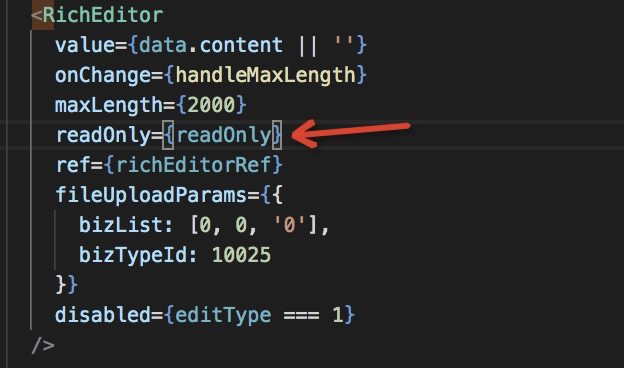
疑问三:续上面问题,我想到用readOnly的属性。但是当我输入的值大于100的时候,富文本里面的字符被清空了……这不是我想要的效果……我该用什么方法才能解决呢?
求各位路过的大神解答一下……### 问题描述
问题出现的环境背景及自己尝试过哪些方法
相关代码
粘贴代码文本(请勿用截图)




https://github.com/margox/bra...
使用作者推荐的功能拓展插件braft-extensions
import MaxLength from 'braft-extensions/dist/max-length'
const LIMIT = 100;
const options = {
defaultValue: LIMIT // 指定默认限制数,如不指定则为Infinity(无限)
}
BraftEditor.use(MaxLength(options))
然后<BraftEditor maxLength={LIMIT} />就能够使用maxLength去限制里面的字符数量。
作者提到的onReachMaxLength事件,我是用来显示超出提示的。
再贴出github中交代的注意事项:
粘贴内容时如果超过了限制字数,则整个粘贴内容都不会被粘贴到编辑器
对于富文本编辑器,限制输入字符数并不是一个很适合的做法
可通过editorState.toText().length获取到内容长度再进行友好提示