package.json里面 element的版本是最新的
在mian.js里面
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);浏览器控制台
在页面的使用
<template>
<div class="block">
<span class="demonstration">默认</span>
<el-date-picker v-model="value1" type="datetimerange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">带快捷选项</span>
<el-date-picker v-model="value2" type="datetimerange" :picker-options="pickerOptions" range-separator="至"
start-placeholder="开始日期" end-placeholder="结束日期" align="right">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
pickerOptions: {
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
},
}]
},
value1: [new Date(2000, 10, 10, 10, 10), new Date(2000, 10, 11, 10, 10)],
value2: ''
};
}
};
</script>
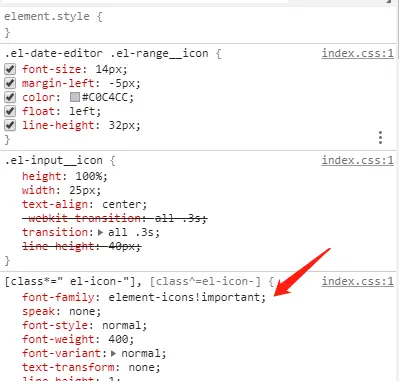
页面元素里面看,没有全局的字体顶替了element的字体
所有的图标都不显示,这可能是什么原因导致的呢?




看看woff esModule 是不是支持commjs