首先来看问题:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
</body>
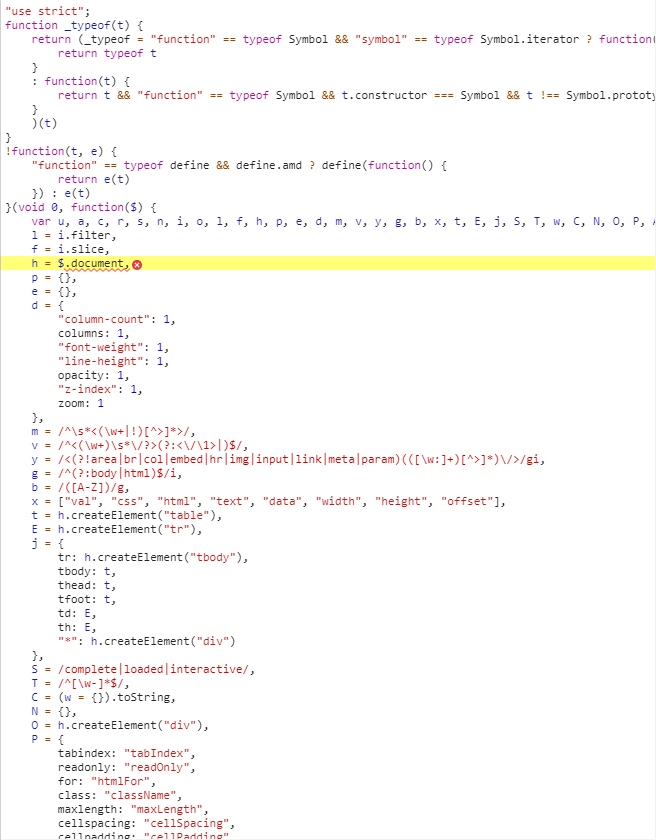
这个是用gulp-babel构建出来的zepto.js,没有其他任何代码
<script src="js/main.min.js?v=1594195487763"></script>
</html>其中上面main.min.js是用gulp-babel构建出来的zepto.js,没有其他任何代码,
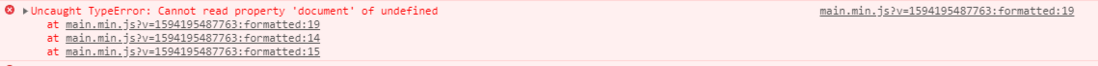
上面的界面打开时会报错:
打开错误可以看见代码报错的位置:
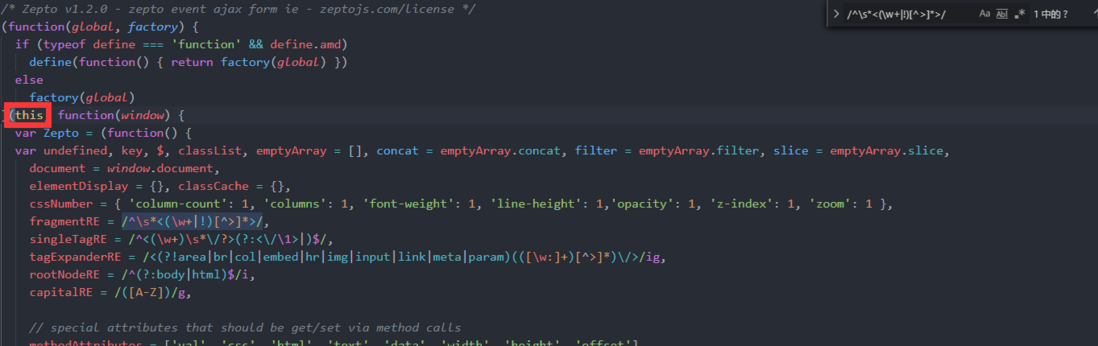
同样是上面的界面,直接引用zepto.js,不会报错
将zepto源码修改一下,将标红部分的this改成window, 同样也能解决问题:
但是也是一脸懵逼!!!
报错与报错唯一的区别就是我用gulp-babel将zepto.js构建了一下,
gulp代码如下:
function gulp_js() {
return gulp.src('src/js/zepto.js')
.pipe(babel())
.pipe(rename({
suffix: '.min'
}))
.pipe(gulp.dest('dist/js'))
.pipe(notify({
message: '构建完成'
}));
}版本如下:
gulp-babel: "^8.0.0"
zepto.js: v1.2.0([zepto.js](https://www.html.cn/doc/zeptojs_api/))不知哪位大佬知道这是为啥?



exlude zepto