问题描述
现在的需求是使用HTML格式的邮件,然后HTML的内容只是展示一张图片。问题是这个HTML格式的邮件在不同的邮件客户端下展示的效果不一样,怎么样才能做到适配呢?
问题出现的环境背景及自己尝试过哪些方法
我试过在outlook2016、foxmail,展示都是没问题的,但是在ios自带的邮件、outlook2013,图片就会被压扁变形而不是按比例缩放。
我也试过网上找了一些邮件模板,但是在outlook2013和一些邮件的客户端上不奏效。
相关代码
以下是我的HTML模板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>HTML Email Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body style="margin: 0; padding: 0;">
<img src="../example.jpg" border="0" width="100%" style="display:block;" align="left">
</body>
</html>你期待的结果是什么?
我想达到的效果是在不同的邮件客户端下,html中放的图片可以按比例缩放,而不会变形,在移动端的邮件客户端下放大这张图片可以看清(原图足够清晰)。

对于html邮件,foxmail对开发者更友好,方便发送和编辑html形式的邮件,所以我下载了foxmail客户端,并让outlook和foxmail 连接了同一个邮件服务器。
最终我的解决办法和思路是:
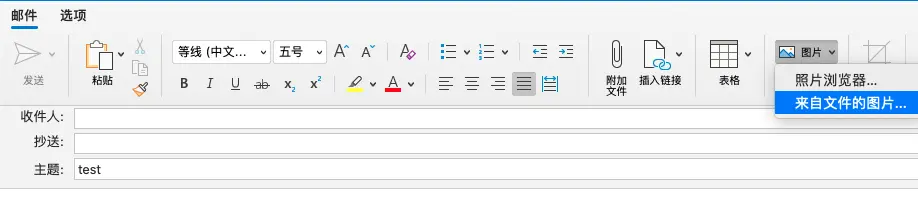
首先用 outlook 给自己发送一封只有一张图片的邮件 ( 新建邮件 -> 插入图片 -> 发送 );

然后在 foxmail 的 已发送邮件 中找到刚刚那封邮件,


右键选择再次编辑,接着以 html 形式打开;
就能在邮件编辑框得到以下的代码;
我们给这部分代码加上html的头和body标签,再 调整宽高为100%,
就能得到一个发送图片的 html模板 了;
接着我们把模板内图片的地址,替换为自己的图片地址,就得到一封只有一张图片的html形式的邮件了;
最后在发送的时候,选择以 html邮件 的形式发送就行。

有了这个模板,也可以让后端在服务器定时推送图片邮件。