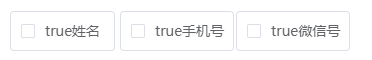
el-checkbox check属性为true但页面却没有打勾,这是什么鬼?
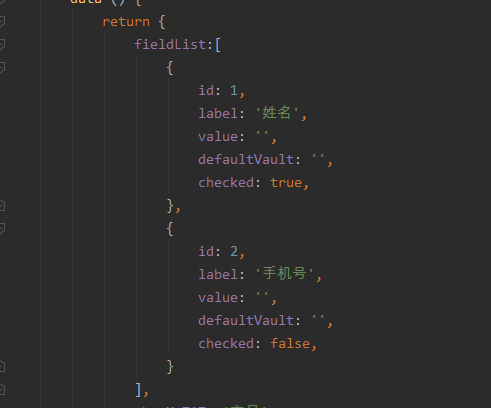
具体情况:
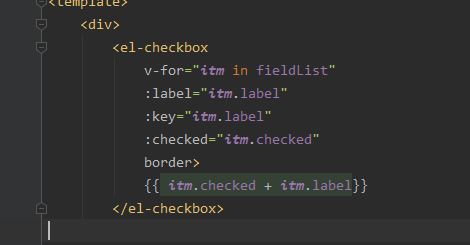
<el-checkbox
v-for="itm in fieldList"
:label="itm.label"
:key="itm.label"
:checked="itm.checked"
border
>{{ itm.checked + itm.label}}</el-checkbox>我直接把数组的checked属性(我自己定义的一个属性)和label名字都打印出来,结果确实这样:
??? ???
勾选难道不是由check属性来控制的吗?我有点困惑,虽然这极有可能是一个很简单的问题但是作为前端小白的我还是不太懂,希望有知道的老哥帮忙看一下







v-model="" 控制的 多看文档