一个简单的没有 JavaScript 的页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>No JS</title>
<link rel="stylesheet" href="http://127.0.0.1:3000/static/css/style.css" />
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
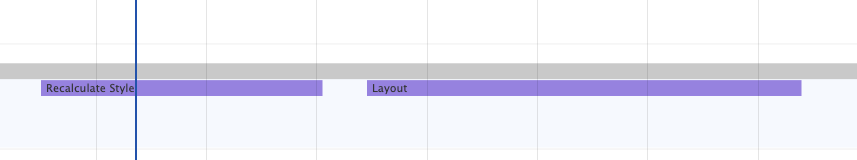
通过 Perfomance 分析的结果:
放大计算样式部分:
Recaculate Style 之后就直接 Layout 了。
是合成渲染树这个概念描述有问题还是合并到上面两个步骤其中之一去了?
不知道我哪里理解出了问题,求解答。